今天进行技术分享的是 @leo ,精彩分享内容如下:
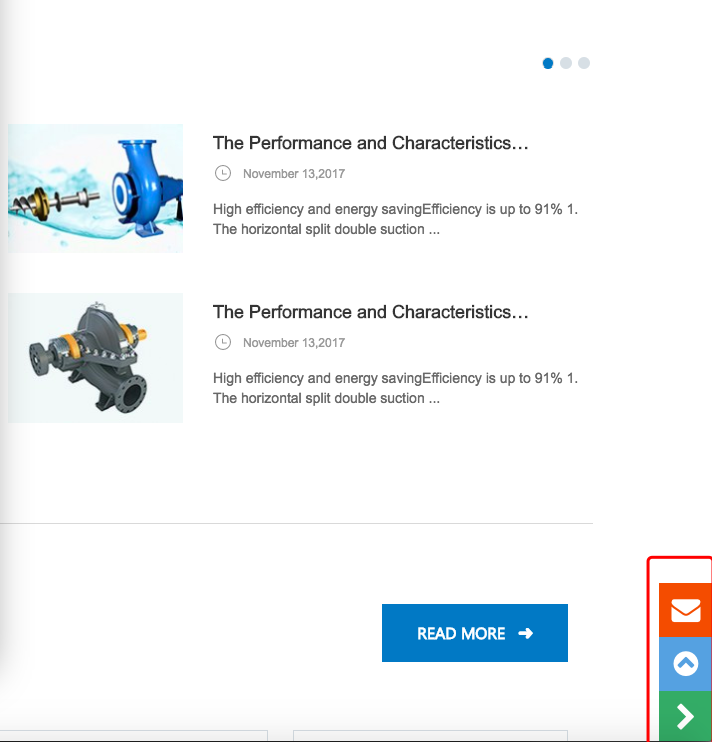
如何通过代码制作一个右侧悬浮的客服表单,效果如下:
<div class="side side1">
<ul>
<li><a href="mailto:info@cnwaterpumps.com"><div class="sidebox sidemail"><i class="fa fa-envelope" aria-hidden="true"></i>E-Mail</div></a></li>
<li style="border:none;"><a href="javascript:goTop();" class="sidetop sideborder"><i class="fa fa-chevron-circle-up" aria-hidden="true"></i></a></li>
<li class="fold" style="border:none;"><a href="javascript:goRight();" class="sidetop sideright"><i class="fa fa-chevron-right" aria-hidden="true"></i></a></li>
</ul>
</div>
<div class="side side2">
<ul>
<li class="fold" style="border:none;"><a href="javascript:goLeft();" class="sidetop sideright"><i class="fa fa-chevron-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</footer>
<?php wp_footer(); ?>
<script>
$('footer .bxslider').bxSlider({
auto:true,
pager: true,
controls: false
});
new WOW().init();
var startPos = 0,endPos = 0,isScrolling = 0;
document.addEventListener('touchstart',function(event){
var touch = event.targetTouches[0]; //touches数组对象获得屏幕上所有的touch,取第一个touch
startPos = {x:touch.pageX,y:touch.pageY,time:+new Date}; //取第一个touch的坐标值
isScrolling = 0; //这个参数判断是垂直滚动还是水平滚动
}, false);
//解绑事件 web前端开发
document.addEventListener('touchend',function(event){
document.removeEventListener('touchmove',this,false);
document.removeEventListener('touchend',this,false);
}, false);
document.addEventListener('touchmove',function(event){
//当屏幕有多个touch或者页面被缩放过,就不执行move操作
if(event.targetTouches.length > 1 || event.scale && event.scale !== 1) return;
var touch = event.targetTouches[0];
endPos = {x:touch.pageX - startPos.x,y:touch.pageY - startPos.y};
isScrolling = Math.abs(endPos.x) < Math.abs(endPos.y) ? 1:0; //isScrolling为1时,表示纵向滑动,0为横向滑动
if(isScrolling === 0){
event.preventDefault(); //阻止触摸事件的默认行为,即阻止滚屏
}
}, false);
$(document).ready(function(){
$(".side ul li").hover(function(){
$(this).find(".sidebox").stop().animate({"width":"124px"},200)
},function(){
$(this).find(".sidebox").stop().animate({"width":"54px"},200)
});
});
//回到顶部
function goTop(){
$('html,body').animate({'scrollTop':0},600);
};
function goRight(){
$('.side1').hide();
$('.side2').show();
}
function goLeft(){
$('.side1').show();
$('.side2').hide();
}
</script>
