WordPress项目启动时候和项目进行中需要做的事情和注意事项:
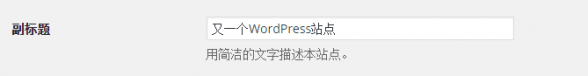
1,中文站标题设置正确的中文标题,英文站也一样,设置客户提供的正确英文名称,然后记得清空副标题如下:
留空或者设置上客户提供的副标题;
2,安装Yoast SEO插件,现在我们公司做的项目,一律要求安装好Yoast SEO插件;
3,一般情况下都要求屏蔽Google Fonts,就算涉及到特殊字体的,也可以通过本地化这些字体实现特殊字体效果,屏蔽Google Fonts,一般推荐用Disable Google Fonts插件,也可以辅助用手工删除的方式,但是英文类网站不建议用之前采用过的functions.php里边加入代码的方式,那个方式发现会替换成国内的一个网址载入字体,反倒拖慢了网站速度;
4,中文网站对应中文后台,英文网站对应英文后台,如果不熟悉英文,想要让英文网站带中文后台,需要安装 native dashboard 来实现前台英文后台中文,切记不能英文网站汉化后台,导致很多WP自带的字符中文化,显得不专业;
5,主题一律工作室标准化格式,参考如下:
/*
Theme Name: Goldmore Theme
Theme URI: http://www.eastdesign.net
Author: Eastern Design Studio Team
Author URI: http://www.eastdesign.net
Version: 1.0
*/
主题缩略图,采用当前网站的首页截图来设置,体现工作室专业性;
6,网站favicon.ico一律用不带背景的公司LOGO的某个具备很强的标示性的字符或者形状来设置;
7,网站涉及图片一律带上alt, width, height属性,图片一律用timthumb.php函数来无损裁切,不要直接调用原图出来;
8,网站首页LOGO一律用H1标签包含,内页和栏目页标题用H1标签包含,其他H2-H5往下顺延,合理使用H标签可以极大提升网站的内容优化;
9,凡是涉及出站链接不特别提醒一律用rel=nofollow属性标示;
10,严格意义上来说,我们做的项目基本都要求做Responsive,除非客户特意交代过不需要自适应的,则一律定死宽度,确保手机和平板底下效果无误,坚决避免既没有做好Responsive,又没定死宽度,导致手机底下乱七八糟的用户体验;
11,制作过程中尽可能的尊重PSD原稿效果,力求将客户确认过的设计样式尽可能完美的呈现出来,同时兼顾浏览器兼容性体验;
12,未完待续,欢迎大家补充…………
WordPress项目上线的时候要做的事情清单:
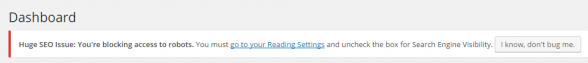
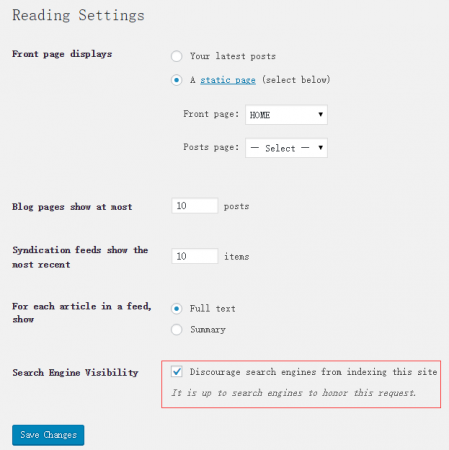
1,搜索引擎关闭索引过的,要开启来,如下所示:
2,所有联系人邮箱要换成客户的邮箱,包括设置里边的邮箱,管理员联系信息里边的邮箱和Contact Form 7之类里边的邮箱地址;
3,一般需要帮客人开启WP Rockets 缓存插件,同时安装一款图片压缩插件,比如EWWW这款;
4,一律需要执行WordPress Move批量替换测试网址为正式网址,当数据库比较大的时候,需要用别的手工执行SLQ语句的方式来替换;
5,告知正式网站地址以及后台登陆账号密码,关闭测试网站,叮嘱客户更改默认密码,以后操作一律在正式网站上进行。
更多在线知识请访问:隽永智库