你想为你的 WordPress 网站埋入 GTM 吗?你是完全不懂程式码的行销人,身边没有工程师可以帮你埋吗?
这篇文章主要是帮助完全不懂程式码的新手,透过一款免费的 Google Tag Manager for WordPress 插件,来帮你的网站正确埋入 Google 提供的程式码管理工具 Google Tag Manager ( GTM )。
在安装完 GTM 之后,我也会带你实际操作一次,如何埋入所有网站必备的分析工具 Google Analytics ( GA ),帮助你接将所有进入网站的流量数据一网打尽!
GTM 是什么?
 Google Tag Manager ( GTM ) 是一款由 Google 推出的免费网站程式码管理工具,它主要是设计给不懂程式码的网站站长使用,让他们能够在不接触任何程式码的情况下,对自己的网站程式码进行新增功能。
Google Tag Manager ( GTM ) 是一款由 Google 推出的免费网站程式码管理工具,它主要是设计给不懂程式码的网站站长使用,让他们能够在不接触任何程式码的情况下,对自己的网站程式码进行新增功能。
举例来说,如果你想要在网站中啟用 Google Analytics ( GA ) 的网站分析报表,那么你就必须在网站中埋入一段程式码,这时候你只要透过 GTM,就可以在上面简单的点点鼠标,将程式码埋放好,完全不需要懂程式语言,非常方便!
而如果你想要投放 Facebook 广告、Goolge Ads 广告等,那你就不可不用 GTM 进行这些广告的成效追踪与分析,GTM 可以说是行销人必会的 No.1 技能。
除此之外,GTM 是一个免费的工具,就跟 Gmail, Google Drive 一样,只要你有一个 Google 帐号就能使用,所以基本上不具有任何使用门槛,请安心使用。
总之,使用 GTM 能够帮助你更好的管理与维护网站的程式码,省去工程上的许多麻烦。
如何在 WordPress 上安装 GTM?
安装 GTM 插件
 前往 WordPress 后台,安装并啟用 Google Tag Manager for WordPress 这款插件。
前往 WordPress 后台,安装并啟用 Google Tag Manager for WordPress 这款插件。
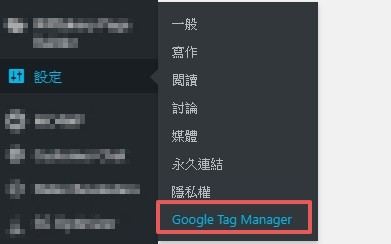
 啟用完之后,在 WordPress 后台左边工具列中的“设置”中点选“Google Tag Manager”。
啟用完之后,在 WordPress 后台左边工具列中的“设置”中点选“Google Tag Manager”。
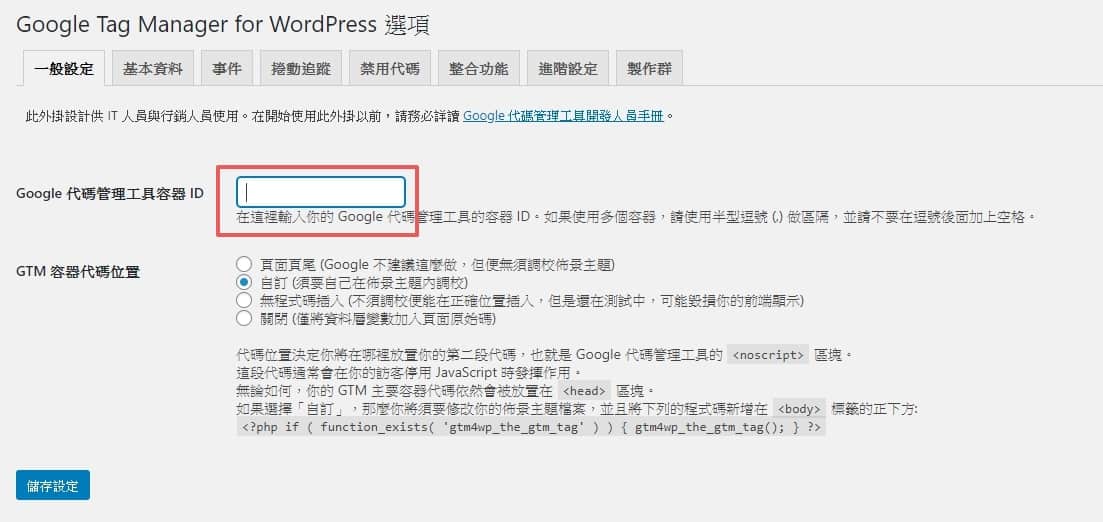
 接着就会进入到插件设置的主画面,这时候它会要求你填写一个“Google 代码管理工具容器 ID”,如果你已经有用过 GTM 的话,就直接填写你的 GTM 容器 ID,并继续往下进行。
接着就会进入到插件设置的主画面,这时候它会要求你填写一个“Google 代码管理工具容器 ID”,如果你已经有用过 GTM 的话,就直接填写你的 GTM 容器 ID,并继续往下进行。
如果你还没有设置过 GTM 的话,这边我简单的带你设置一下:
取得 GTM 容器 ID
 在登入 Google 帐号的情况下,前往 Google Tag Manager 首页,便可以开啟这个画面。
在登入 Google 帐号的情况下,前往 Google Tag Manager 首页,便可以开啟这个画面。
点选图中的红框处,建立一个新的帐户。
 在帐户设置的部分,请依序进行以下步骤:
在帐户设置的部分,请依序进行以下步骤:
- 由于 Google 习惯将帐户以公司为单位作为区分,所以可以的话,这边建议填写你的“公司名称”,如果你是个人的话,可以填写你的“网站名称”作为代替。
- 由于我们是经营网站,所以这里的容器其实指的就是网站,因此这边 Google 是将容器以网站为单位作为区分,在此填入“你的网域”。
- 因为我们是 WordPress 网站,所以这边要选择“网络”。
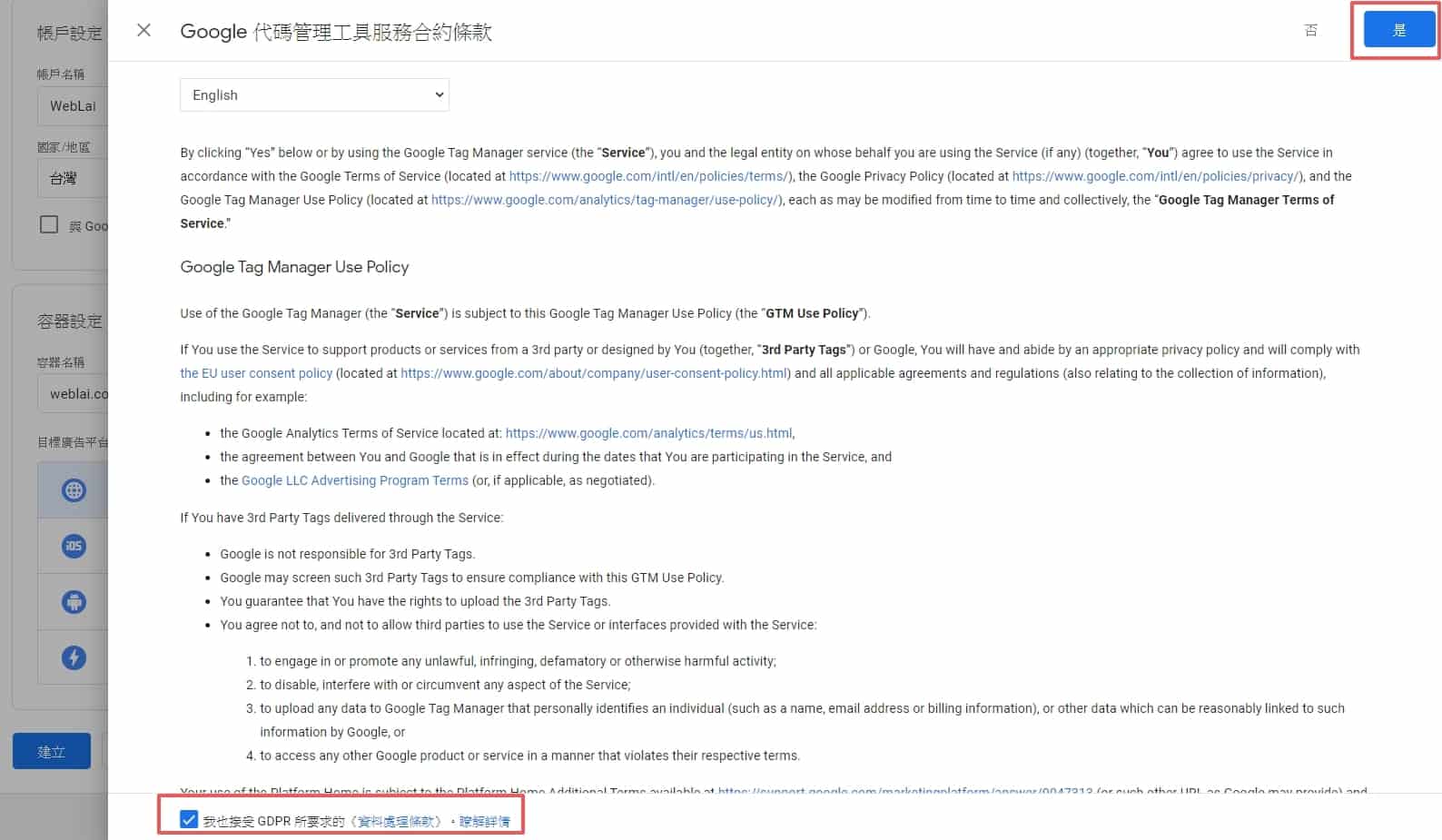
 接着就勾选同意合约,再按下右上角“是”。
接着就勾选同意合约,再按下右上角“是”。
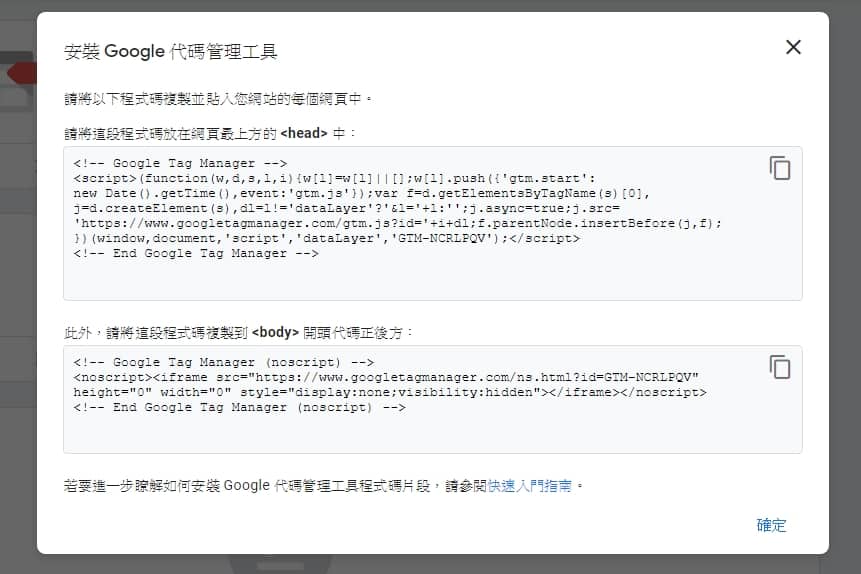
 会跳出一串密密麻麻的程式码,这就是 GTM 的基底程式码,但由于我们是用 WordPress 的插件安装,因此用不到,直接按“确定”即可。。
会跳出一串密密麻麻的程式码,这就是 GTM 的基底程式码,但由于我们是用 WordPress 的插件安装,因此用不到,直接按“确定”即可。。
 接着在右上角找到一段
接着在右上角找到一段GTM-xxxxxx的编号,这就是你的 GTM 代码容器 ID,将其复製下来。
在 WordPress 中埋入 GTM
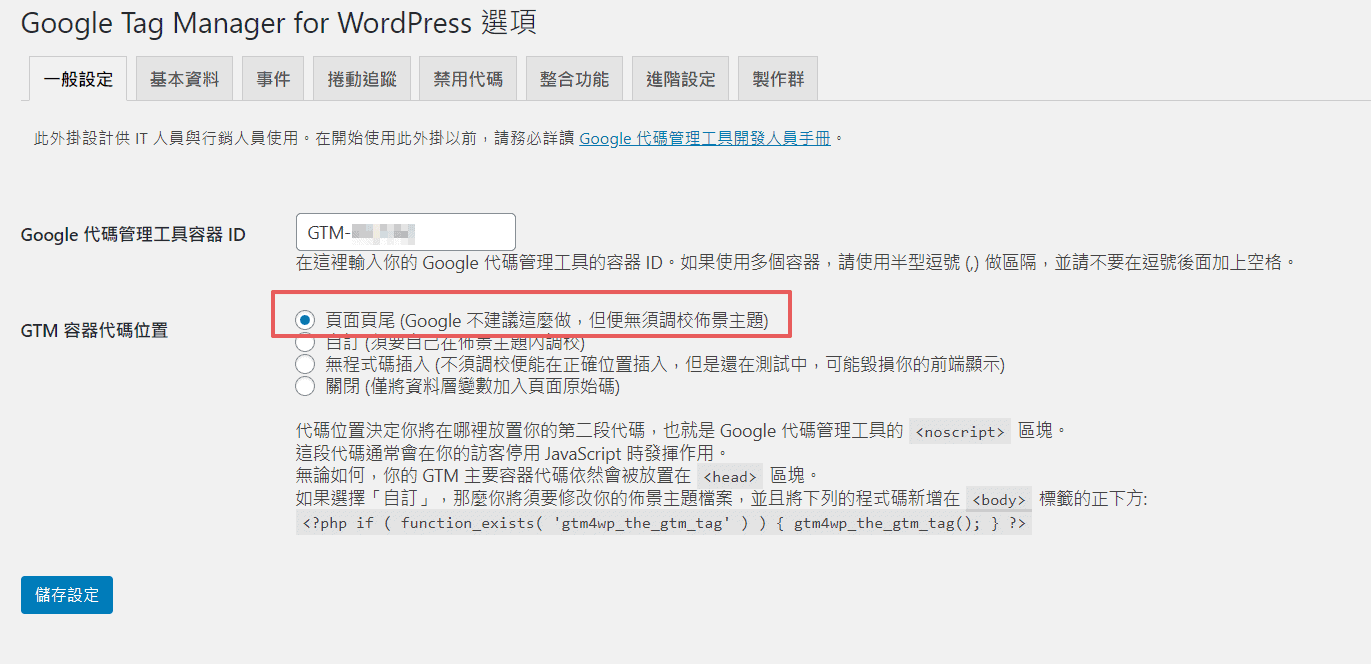
如果你是比较怕写程式码的人,或是不懂得怎么使用子主题,在上方填写 GTM 代码之后,直接选第一个选项页面页尾,即可以轻松插入 GTM 完成!
 但因为这个作法,作者有特别注明 Google 不建议这么做,不建议的原因可能是因为这个作法是将程式码放在页面尾端,可能会导致放在前面的程式码没有 load 到。
但因为这个作法,作者有特别注明 Google 不建议这么做,不建议的原因可能是因为这个作法是将程式码放在页面尾端,可能会导致放在前面的程式码没有 load 到。
因此,我在下方又提供了作者建议的 自订 作法,如果很在意这点的人可以用我的方法试看看。
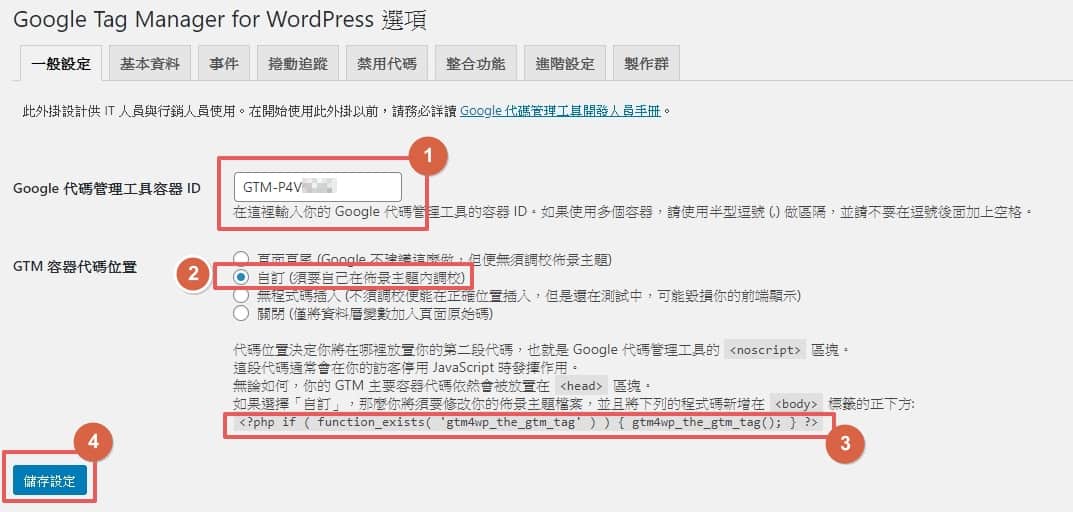
 回到 WordPress 后台,刚刚开啟 GTM 插件的地方,并依序输入:
回到 WordPress 后台,刚刚开啟 GTM 插件的地方,并依序输入:
- 在空白处贴上刚刚复製的 GTM 代码容器 ID。
- 选择“自订”。
- 这是插件提供给你的安装 GTM 的程式码,我后面会直接帮你写好,因此不会用到。
- 按下“储存设置”。
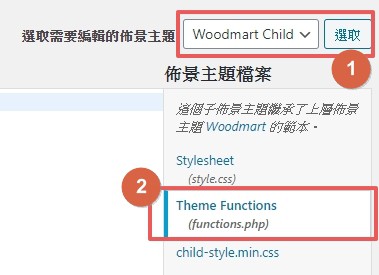
 完成之后,回到后台左边工具列中的“外观”,并点选“佈景主题编辑器”。
完成之后,回到后台左边工具列中的“外观”,并点选“佈景主题编辑器”。
 接着这边选择你目前正在使用的佈景主题的子主题,基本上会写
接着这边选择你目前正在使用的佈景主题的子主题,基本上会写 Child的字样。( 注:不使用子主题的话,主题更新后就会消失,要特别注意!如果你没有子主题,请去研究怎么使用子主题,或是使用我前面提到的安装 GTM 的方法。 )- 点选底部有写
functions.php的档案。
 接着将下面这串程式码复製,然后直接贴上回刚刚开啟的
接着将下面这串程式码复製,然后直接贴上回刚刚开啟的 functions.php 档案空白处。
add_action('wp_body_open','add_gtm_code');
function add_gtm_code(){
if ( function_exists( 'gtm4wp_the_gtm_tag' ) ) {
gtm4wp_the_gtm_tag();
};
} 贴上完之后,拉到最下面点选“更新档案”。
贴上完之后,拉到最下面点选“更新档案”。
这个步骤如果不行的话,可能是有些主题的写法不支援,那就直接回插件设置选“页面页尾”即可。( 虽然作者说 Google 不建议这样做,但我个人是觉得应该没啥差。 )
 检查 GTM 是否生效
检查 GTM 是否生效
 接着回到 GTM 之中,我们要来检查一下刚刚的设置有没有生效,因此依序进行:
接着回到 GTM 之中,我们要来检查一下刚刚的设置有没有生效,因此依序进行:
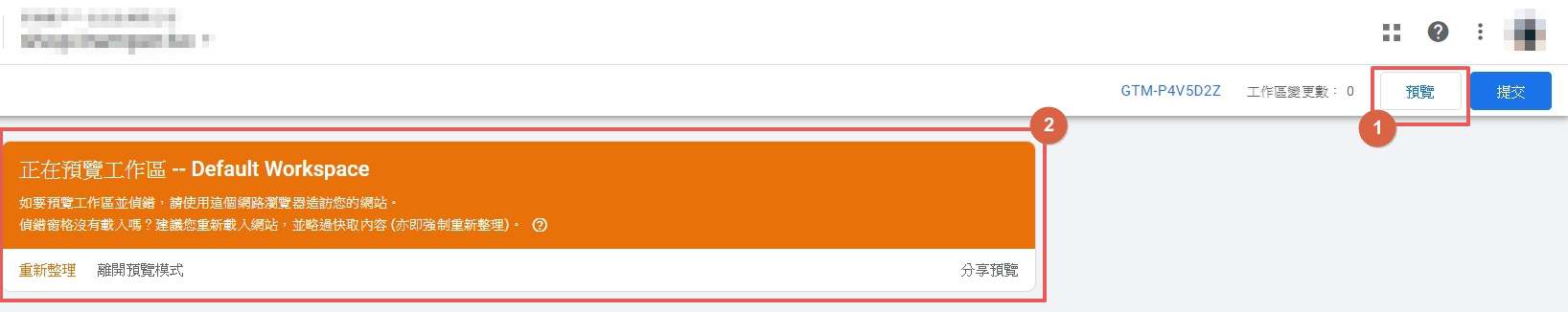
- 点选右上角的“预览”。
- 检查是否有跳出这个橘色区域。
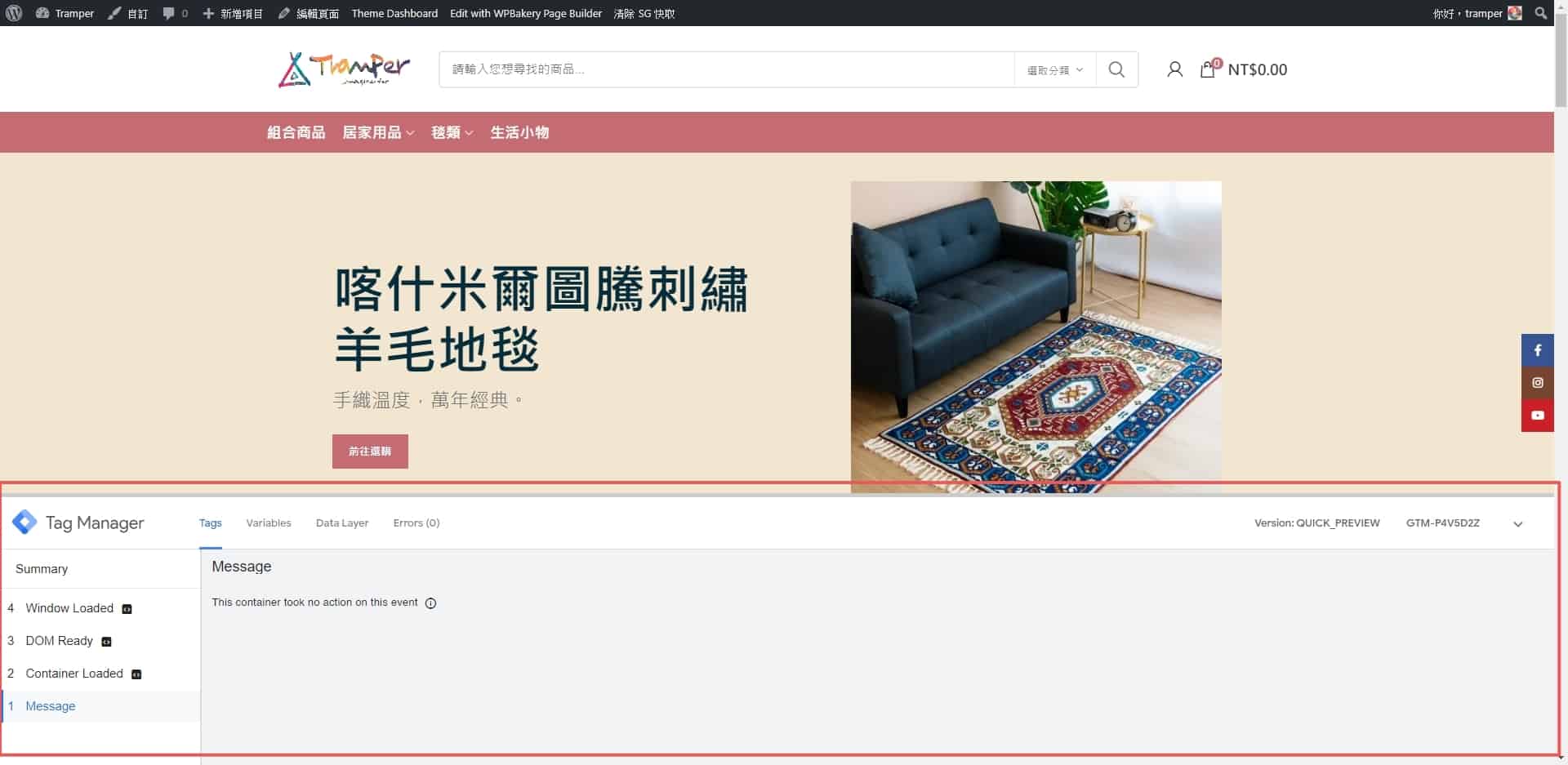
 接着打开你的 WordPress 网站,刷新一下你的网页浏览器,如果这时候下面有跳出这个画框,就代表你的 GTM 已经成功生效了。
接着打开你的 WordPress 网站,刷新一下你的网页浏览器,如果这时候下面有跳出这个画框,就代表你的 GTM 已经成功生效了。
补充:如何退出 GTM?
 如果没有跳出来的话,可以按一下这边的“刷新”。
如果没有跳出来的话,可以按一下这边的“刷新”。- 确认完成之后,记得按下“离开预览模式”,否则会一直跳出底部的画框。
使用 GTM 埋放 GA
 接着就让我们来实际试试看,如何透过 GTM 来安装 Google Analytics ( GA ),这套所有 WordPress 站长必装的分析工具吧!
接着就让我们来实际试试看,如何透过 GTM 来安装 Google Analytics ( GA ),这套所有 WordPress 站长必装的分析工具吧!
GA 是由 Google 开发的一套网站流量分析工具,它不仅是完全免费的,而且功能深入浅出,非常强大,可以说是所有网站都必装的工具之一。
基本上,你想知道的任何关于网站上发生的行为与数据,透过 GA 都能找到解答,最简单也最重要的 GA 数据分别是“使用者”、“工作阶段”、“浏览量”,透过观察 GA 这三个简单的数据,我们便能对网站的使用者有初步的分析。
装 GA 对于网站是百利而无一害的,建议所有网站一定要装,太晚装的话,之后你要看前面的资料就没办法了。
建立 GA 帐号
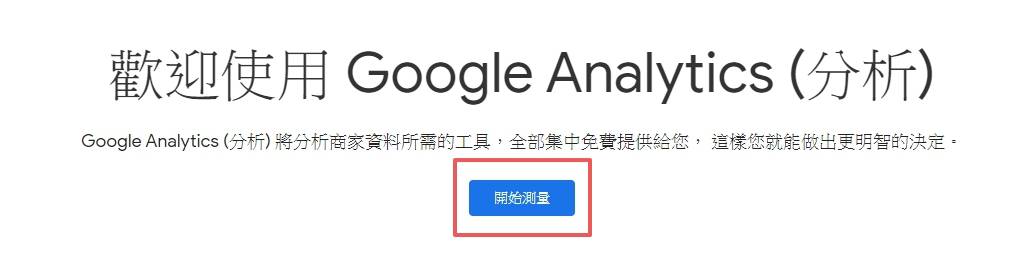
 先登入你的 Google 帐号,再前往 GA 首页,点选“开始测量”。
先登入你的 Google 帐号,再前往 GA 首页,点选“开始测量”。
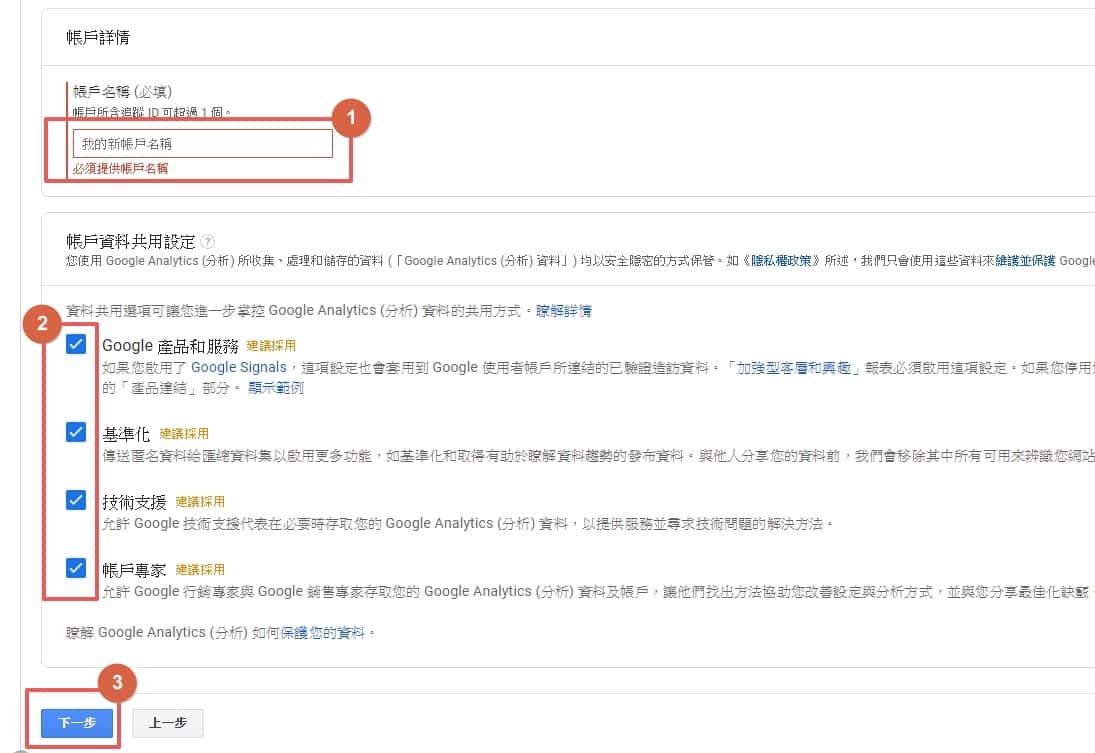
 这边可以输入你的“公司名称”,如果你是个人的话,就输入你的“网站名称”。
这边可以输入你的“公司名称”,如果你是个人的话,就输入你的“网站名称”。- 全部打勾。
- 按“下一步”。
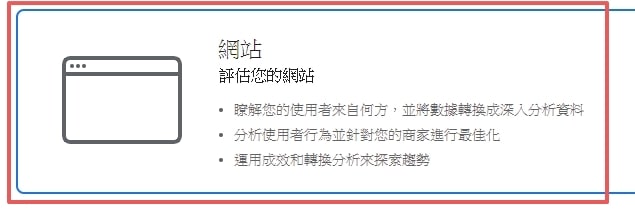
 因为我们是 WordPress 网站,所以选择“网站”的选项,并点选下一步。
因为我们是 WordPress 网站,所以选择“网站”的选项,并点选下一步。
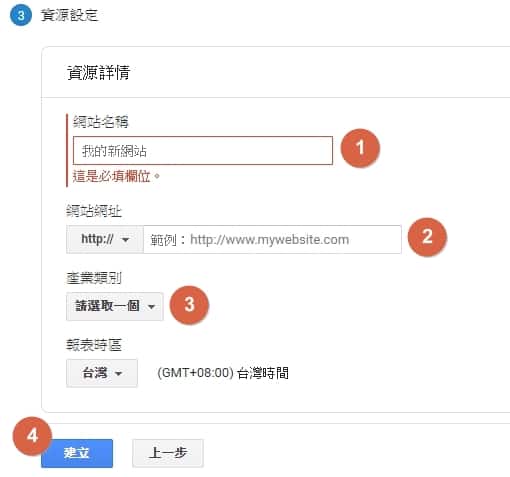
 这边输入你的“网站名称”。
这边输入你的“网站名称”。- 这边输入你的“网站网址”。
- 这边选择适合你网站的产业项目。
- 点选“建立”。
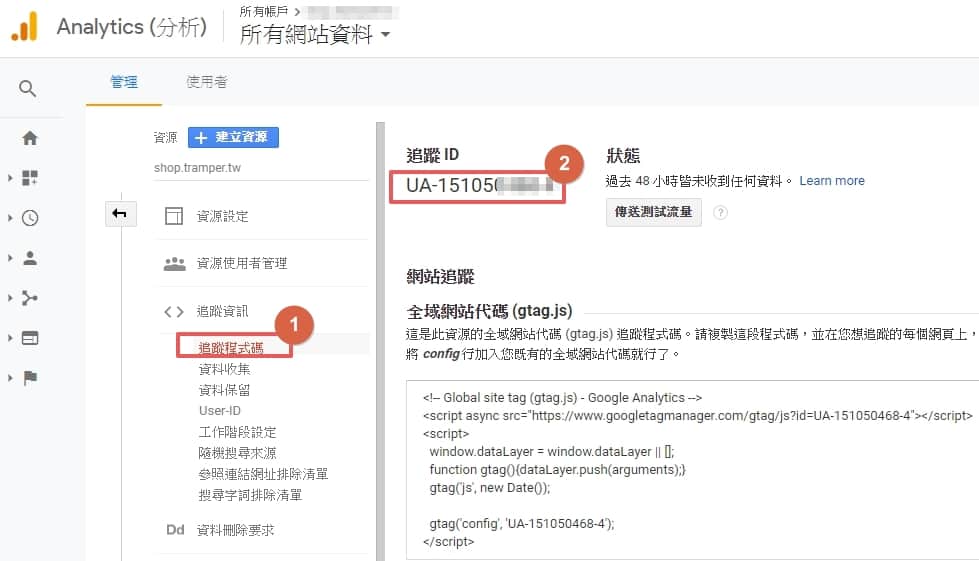
取得 GA 追踪码
 接着你的 GA 就会成功建立了,依序进行:
接着你的 GA 就会成功建立了,依序进行:
- 点选“追踪程式码”。
- 先将“追踪 ID”复製起来,等等会用到。
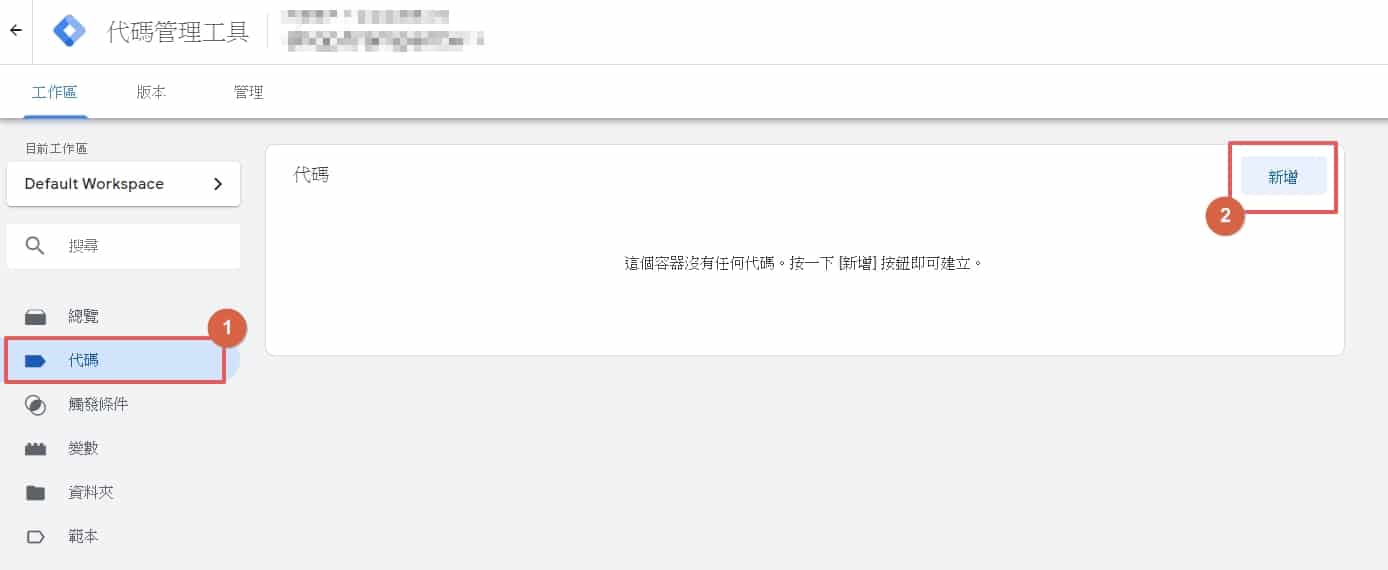
在 GTM 中新增 GA 代码
 回到 GTM 之中,依序进行:
回到 GTM 之中,依序进行:
- 点选左边的“代码”。
- 点选右边的“新增”。
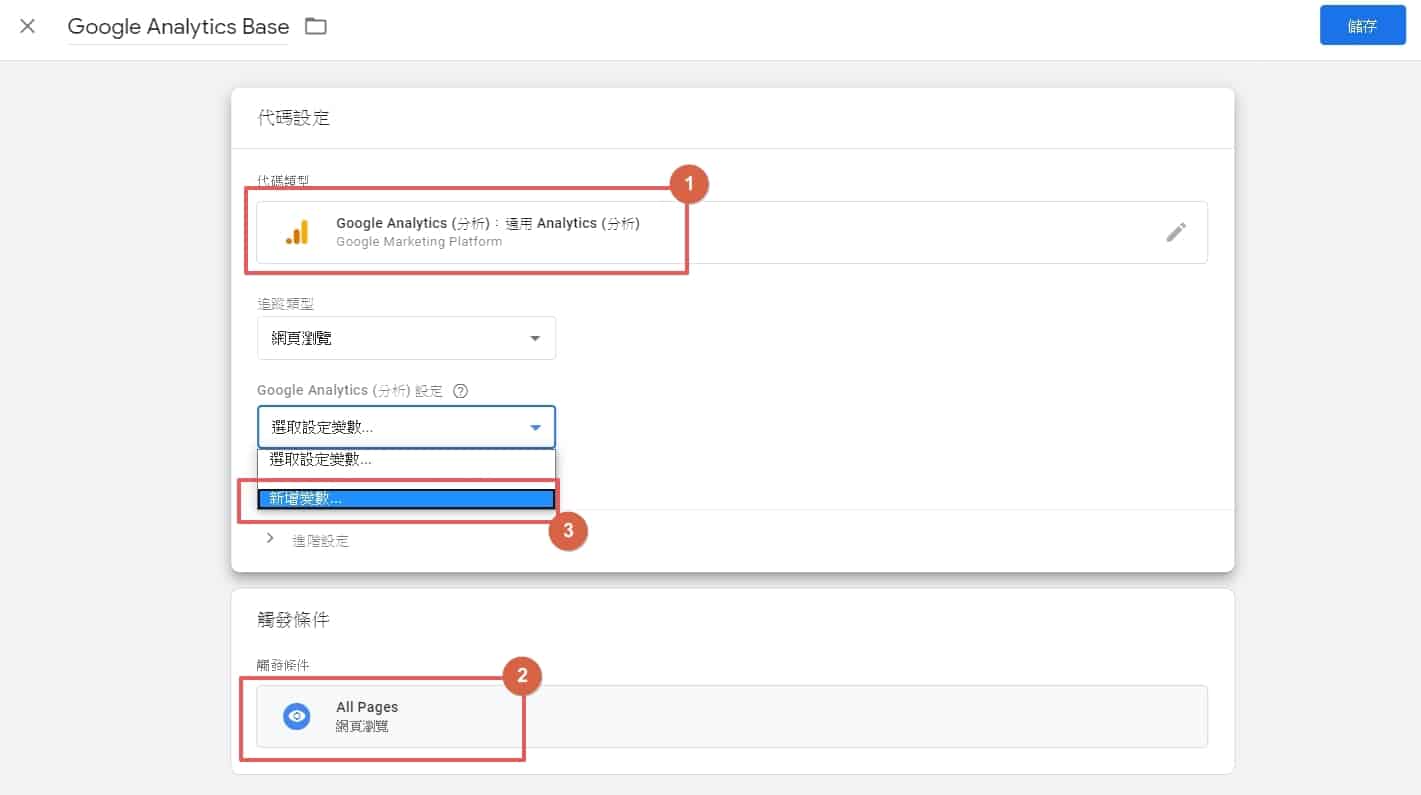
 接下来是一串比较繁复的设置,依序进行:
接下来是一串比较繁复的设置,依序进行:
- 选择“Google Analytics ( 分析 )”。
- 选择“All Pages”。
- 选择“新增变数…”。
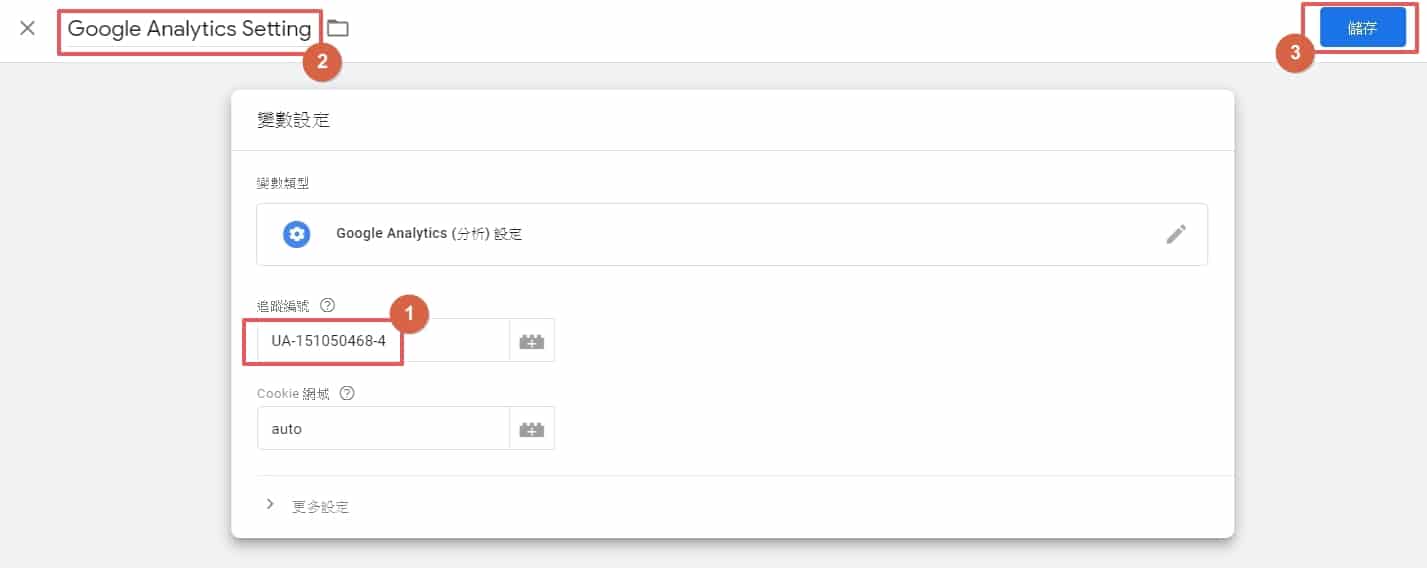
 这边是定义一个 GA 的变数,我们要将刚刚建立起的 GA 代码 ID 贴在这里。
这边是定义一个 GA 的变数,我们要将刚刚建立起的 GA 代码 ID 贴在这里。
- 贴上前面获得得的 GA 追踪 ID。
- 设置一个你看得懂的名字,不会的话可以学我的
Google Analytics Setting。 - 按下“储存”。
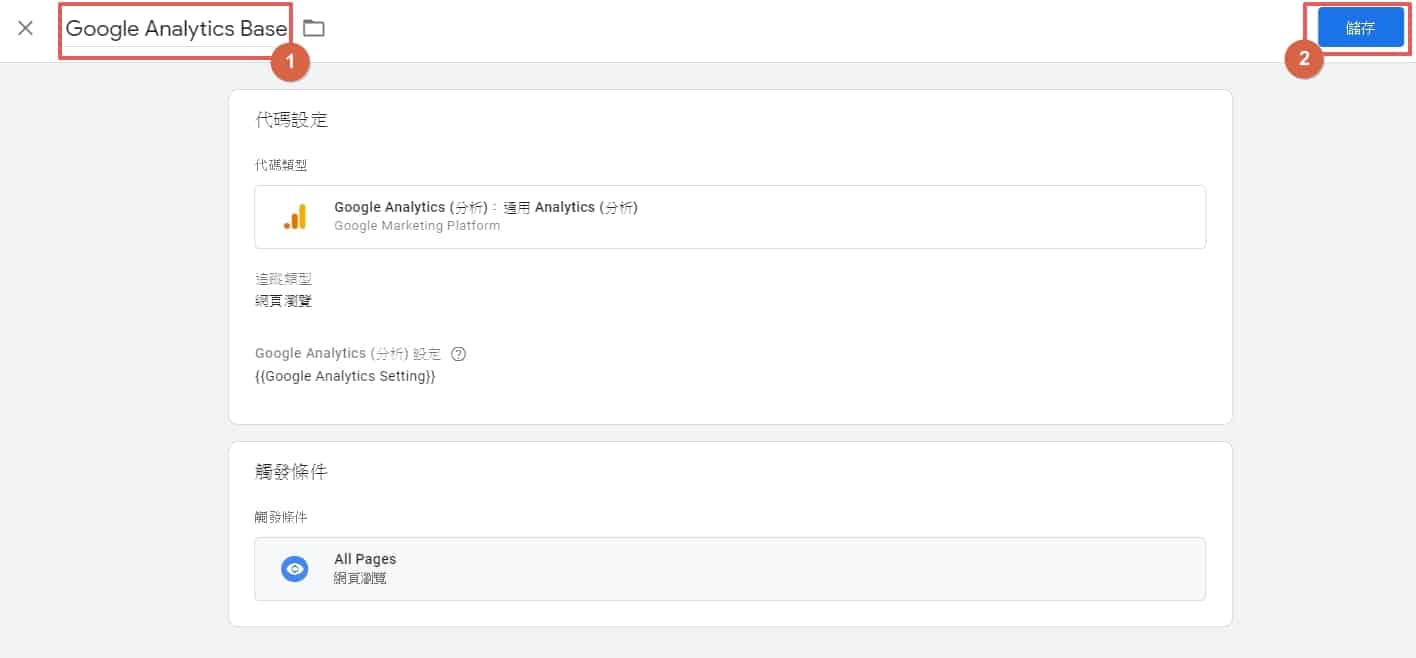
 完成之后,检查一下设置是否都完成了,并进行。
完成之后,检查一下设置是否都完成了,并进行。
- 设置一个你看得懂的名字,不会的话可以学我的
Google Analytics Base。 - 按下“储存”。
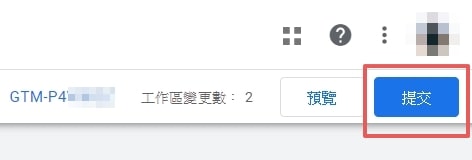
 接着在 GTM 右上角处按“提交”,然后一路按继续到底就好了。
接着在 GTM 右上角处按“提交”,然后一路按继续到底就好了。
 此时打开你的网站首页,并再回到 GA 首页的报表中检视,如果有看到这边的数字显示
此时打开你的网站首页,并再回到 GA 首页的报表中检视,如果有看到这边的数字显示 1 的话,就代表 GA 成功蒐集到你的数据了,安装完成!
如果你的网站是使用 Woocommerce 作为电商官网的话,还可以再另外开啟 GA 加强型电子商务报表 做更进一步的追踪,比如说获得销售金额、转换率、购物车放弃率等电商专属数据,有兴趣的话可以参考下面这篇文章。
结语
用 GTM 去安装 GA 算是一个最基本的搭配应用,其实 GTM 的世界是非常博大精深,GTM 可以帮你在网站上做到很多很多事情,基本上任何你想知道的网站信息,都可以透过 GTM 的进阶功能“资料层 ( Data Layer )”来达成。
除了一开始提及的 Facebook 广告、Google Ads 之外,也可以安装 Email 行销工具、Hotjar 视觉化网站监听工具…等等,让你不需要再另外装一堆 WordPress 的插件,就能啟用这些第三方服务,非常方便!
总之,如果你是不懂程式码的 WordPress 站长,那么你一定要学会如何使用 GTM,它可以帮助你在没有工程师的情况下,为网站安装许多新的功能。
