最近一次的 Google PageSpeed Insights 工具,进行了一次很大幅度的更新,增加了对 PWA (Progressive Web App) –渐进式网页应用方面的得分提现,导致之前用此工具检测获得高分的网站,此次再次检测出现断崖式分数下跌,让好多网页前端开发人员一脸懵逼,而又无可奈何。
究其原因就是Google此次更新再次提升了移动互联网时代对移动端设备体验的重视,新增了很多原生态APP才具有的功能,同时也侧面再次将原生APP推向了万劫不复的深渊。
PWA (Progressive Web App) –渐进式网页应用概念介绍:
在开始此次旅程之前,我们有必要给大家简单介绍几个基础概念。
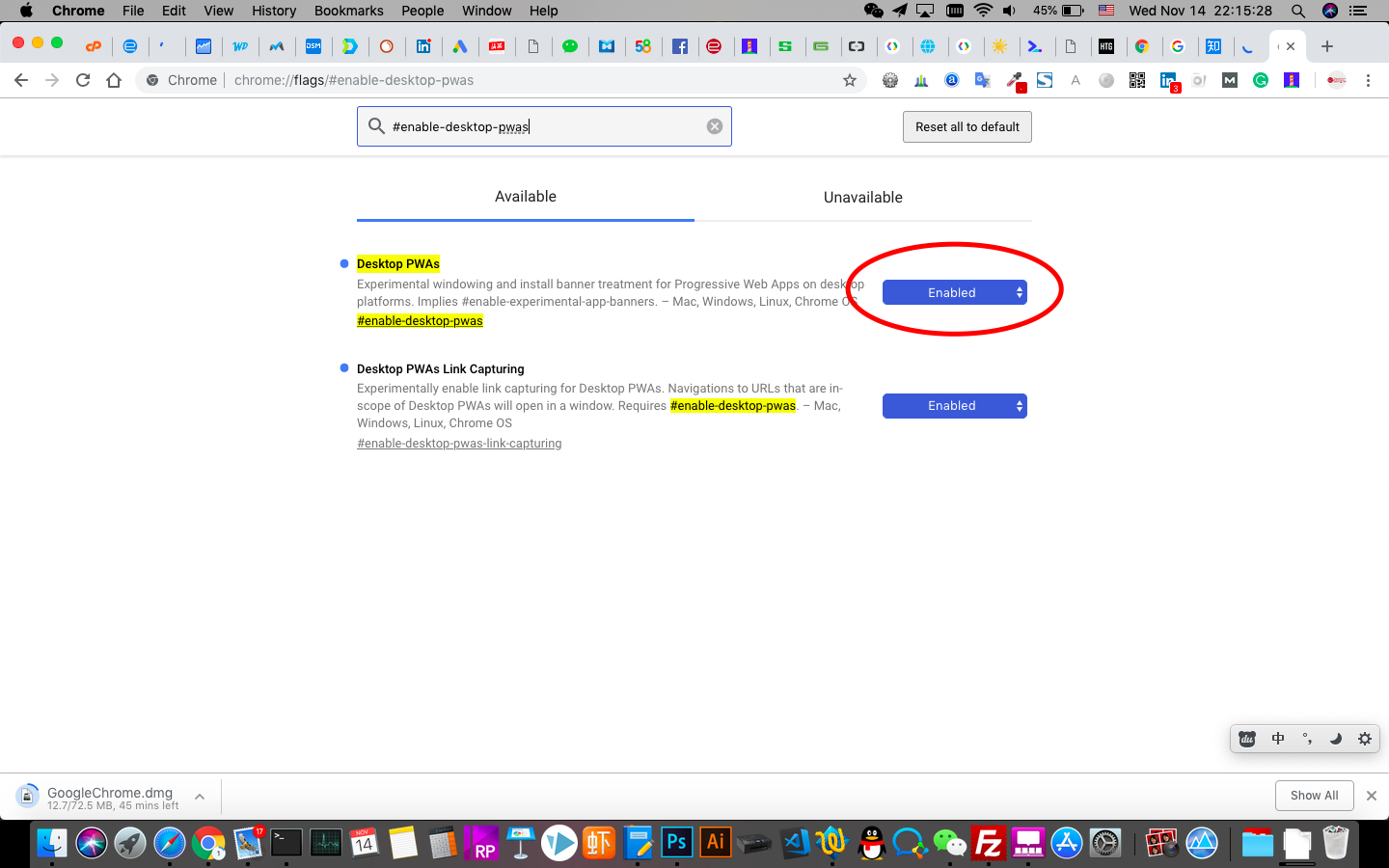
1,Chrome 支持把 PWA 网页直接保存为桌面应用,在 chrome://flags#enable-desktop-pwas中打开即可尝试。

2,Progressive Web Application,全称“渐进式网页应用”,是谷歌主导的一种新时代网页(应用)。
简单的理解,就是你的网页,可以通过某种方式达到离线使用。是不是很神奇,网页可以离线使用。
他牵扯到两个关键文件,如下:
- manifest.json
这个严格意义上来说,与离线的关系不大,更确切的讲,他是手机上用到的关键,让你的网页可以具有类似App的效果,比如logo,启动页面等等。
安卓的Chrome,苹果的Safari都已经兼容,不过兼容程度有区别而已

简单DEMO如下:
{
"short_name": "隽永东方",
"name": "隽永东方--技术驱动型全网品牌营销公司--隽永于心 闻达东方",
"description": "隽永东方隶属于无锡隽永信息科技有限公司旗下高端品牌营销机构,专业从事外贸网站建设、全网营销、WordPress/Shopify网站开发、SEO/SEM优化推广、域名主机、Symantec SSL、ZOHO SAAS产品代理等服务项目。",
"icons": [
{
"src": "/wp-content/uploads/2018/11/latest-logo-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/wp-content/uploads/2018/11/latest-logo-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?source=pwa",
"background_color": "#d9534f",
"display": "standalone",
"scope": "/",
"theme_color": "#d9534f"
}
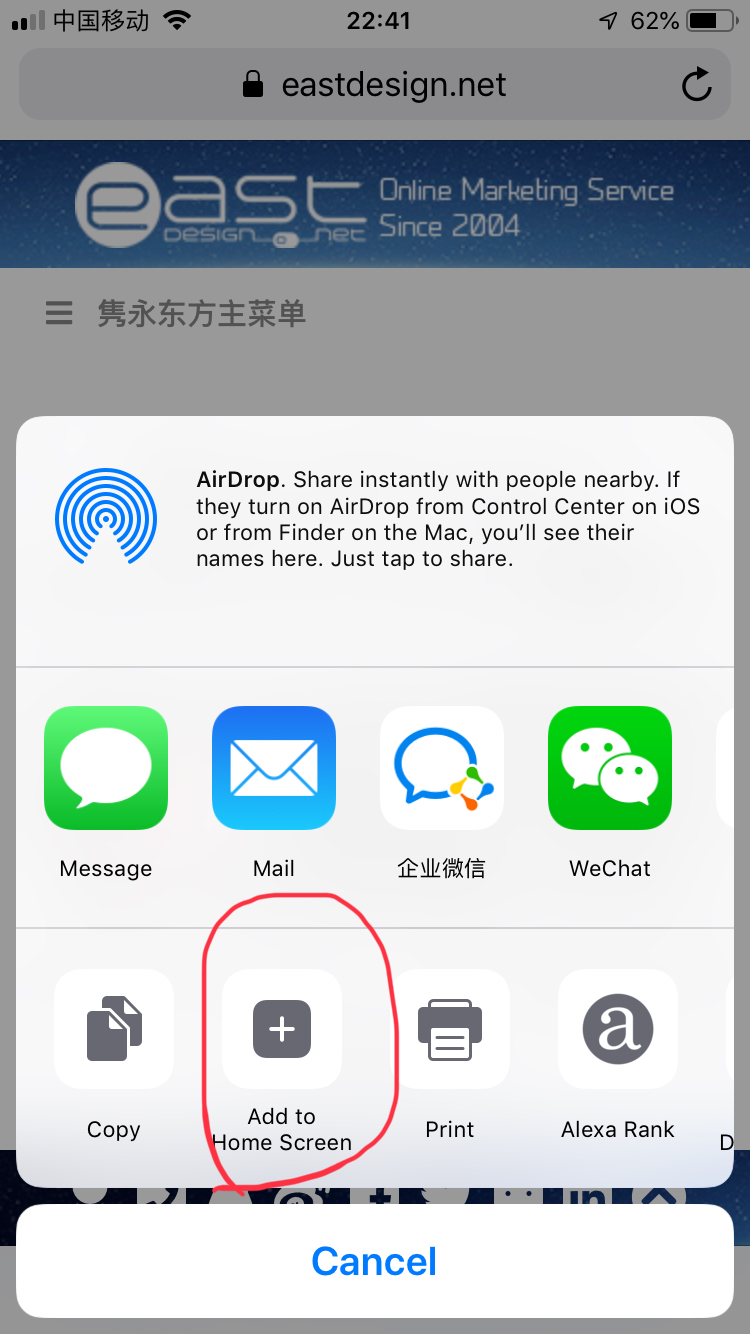
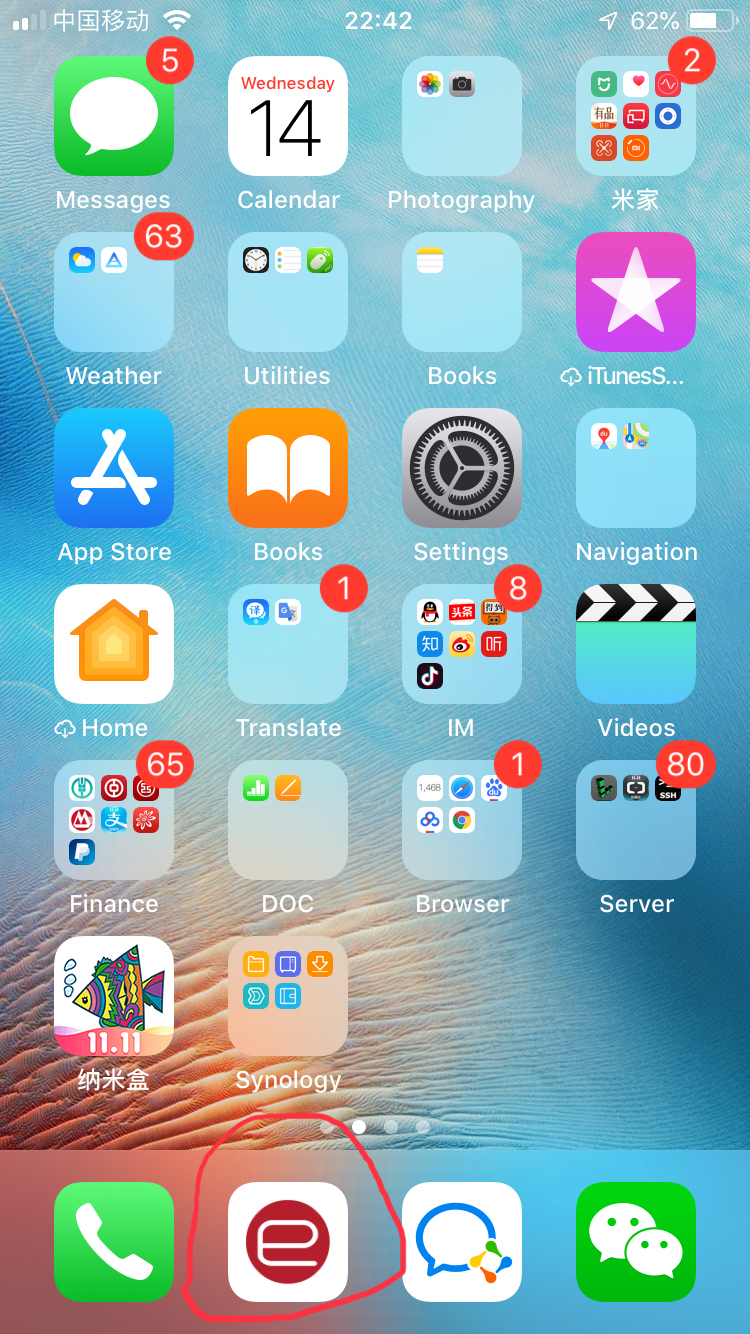
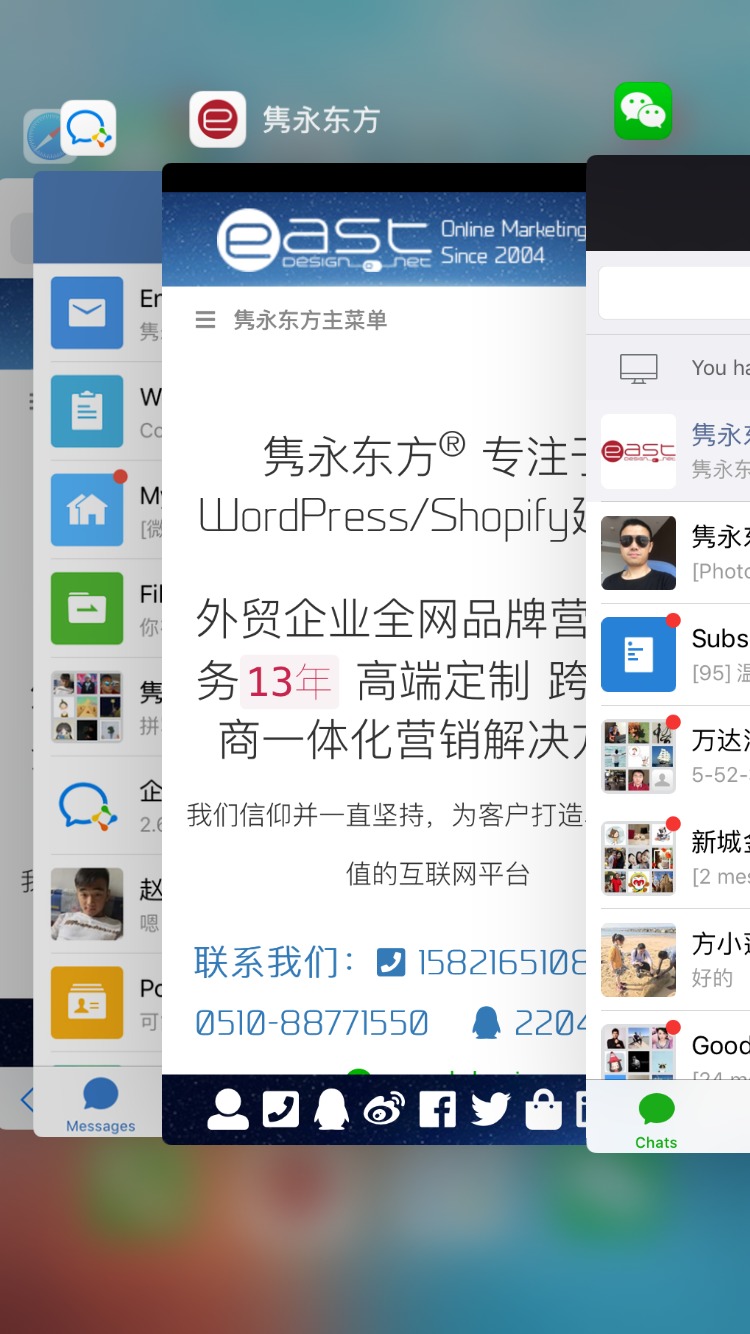
在iPhone上的效果截图如下:




从上面几张图可以看出,PWA实现的APP与原生态的APP已经没太大差别了,关闭了网址输入框和进度条,载入速度也挺不错的。
以上说了这么多PWA的好处,那么基于WordPress如何来打造呢,其实没有我们想象的那么难,我们就来看看如何在WordPress上轻松部署PWA。
基于WordPress上的PWA部署方法:
经过一段时间的摸索,发现老外早就针对此写好了多个不错的插件,经过对比,我们最终选择了这款插件:Super Progressive Web Apps
此软件设置非常简单,不做赘述,安装好以后,通过Chrome浏览器的 Developer Tools 可以查看到网站已经具备了所有PWA的属性:

这个时候我们给Chrome安装一个 Lighthouse 这个扩展: https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=en-US
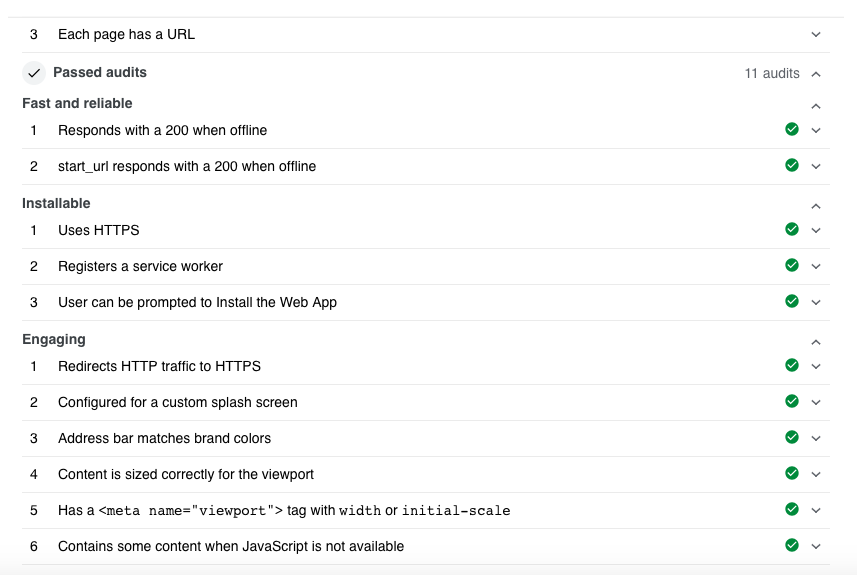
通过这个扩展可以对网站进行PWA属性的测试如下:

至此,基于WordPress的PWA就基本搞定,当你再次用Google PageSpeed Insights去测试得分的时候,应该会惊喜的看到得分有了明显的提升。
Enjoy yourself now!
