前几天有写过一篇文章介绍了如何扫描和清除病毒的文章:CENTOS 6.3 安装 Linux Malware Detect (LMD) 及使用教程 这几天连续收到美国机房收到的 ToS Violation – Malicious Activity 告知美国服务器上的站点对外进行黑客行为,经检查基本都是放置于该服务器上的WordPress站点长期未进行WP版本和插件版本升级,病毒被某个上传权限漏洞所利用上传到了升级和更新无法影响到的uploads目录,以PHP格式存在,因此具有相当的隐蔽性,为了彻底清除此次病毒,我们采取了命令行里边统一扫描uploads目录的所有php文件,然后统一清除,并且在uploads目录加入.htaccess 彻底关闭这个目录的php执行权限,类似的操作已经由我们公司技术人员统一的进行了,清除了一切可能的隐患。
另外需要广大用户配合的就是尽快登录WP网站后台,对WP和插件进行最新的升级,并且删除所有未开启的模板和插件,然后对模板文件进行可疑文件扫描,确保清楚一切可疑的有害代码,如果您对类似的操作不是很熟悉也可以委托我们技术人员来进行相关的技术维护,当然根据不同的情况,此类操作可能涉及一次性的技术维护费用,具体可以联系我们客服人员进行咨询,感谢您的理解与配合!
最近有黑客针对性基于WP的站点进行一些木马注入之类的活动,尤其针对一些长期未升级WP版本的,需要大家进行以下几个操作:
一,升级WP到最新版本,升级所有插件到最新版本;
二,删除所有未启用的主题和插件;
三,通过FTP登录网站检查网站模板目录是否有最近被更改过的记录,如果有请通知我们客服进行排查。
另外最近黑客主要是通过一些诸如 contact form 之类的表单的上传漏洞进行注入,一般会上传到 wp-content/uploads 里边,以*.php为后缀,要知道这个目录里边是不应该出现任何.php 格式的文件的,我们这两天已经统一安排技术人员进行了系统统一清除,并且上传了.htaccess 文件对该目录的PHP执行进行了阻断
因为服务器上站点比较多,而且大多密码已经修改掉了,因此WP和插件的升级麻烦大家各自去操作一下,如果实在不会可以提交给我们公司客服,我们会安排技术人员来协助操作,另外再次说一下,后台密码一定记得及时修改复杂,定期修改,另外建议大家各自安装一个叫做 better wp security 的插件进行基本保护,所谓树大了招风,目前WP的使用群体非常庞大,因此黑客也由此形成了庞大的黑色产业链。

东方设计团队
2014年2月20日
东方设计工作室WordPress 基础入门级系列视频教程上线
【天极软件频道消息】据国外媒体报道,知名博客平台WordPress母公司Automattic创始人马特. 穆伦维格(Matt Mullenweg)当地时间周六在旧金山举办的WordCamp会议上以“世界现状”(State of the Word)为主题为旗下WordPress博客平台定下了未来的发展方向,对外介绍了该平台的最新发展情况、即将发布的最新WordPress 3.6版本,并同与会者分享了部分相关数据。(注:WordCamp 是由 WordPress 用户自发组织的非盈利性质大会)
在演讲期间,穆伦维格谈及了自己对于全新WordPress 3.6、3.7和3.8版本的未来计划,同时宣布将推出有助于将WordPress转型成应用平台的开发者资源网站。
历史回顾
首先,穆伦维格对WordPress的发展历史进行了一番回顾,对外介绍了大会组织者在过去三周的筹备情况。穆伦维格表示,虽然目前在全球范围 内拥有众多的WordPress大会,但自己仍然更为偏向于这类本地举办的WordPress大会,因为这给与会者提供了一个同他人进行更好沟通的渠道。
据悉,到目前为止全球范围内已经召开了314次大大小小的WordPress会议,其中有72次是在2013年召开的。在过去一年时间内举办的 WordPress中,有多达1026人曾上台演讲。穆伦维格透露称,有关WordPress的会议视频观看量也已经超过了140万次。
过去12个月内,WordPress的软件下载量超过4600万次,新增336个主题,这一数字达到了去年同期的2.3倍。在此期间,用户插件 申请次数达到9334次,而WordPress已经批准了其中的6758个,这也就使得WordPress插件库的总数量达到2.6万个。在移动版方面, 过去12个月内WordPress总计发布了15个更新,其中包括3个iOS更新、6个Android更新以及6个Windows Phone更新。
穆伦维格此前曾针对30000名用户使用WordPress的情况进行了一番调查,调查显示,用户最主要还是将WordPress应用于网页 端。在移动端方面,有31%的用户表示将WordPress平台用于iOS应用、30%用于Android手机、18%用于Android平板电脑,另有 12%用于桌面应用。
在问及WordPress的主要用途时,有69%受访者表示主要将WordPress用作内容管理系统,20%表示将其同时用作博客平台和内容 管理系统,6%表示将其用作博客平台,另有7%的用户表示将其用作应用平台。穆伦维格认为,WordPress被用作为一个应用平台是最近才出现的全新情 况。
除此之外,WordPress站点的主机托管服务提供商WP Engine也展开了自己的调查。调查结果显示,大约有29.3%的美国成年人听说过WordPress。而且,WordPress平台现在已成为全球 18.9%网站的基础平台,相比去年同其上涨了2.2%。
WordPress 3.6
目前,Automattic正在计划在未来发布全新的3.6版WordPress。穆伦维格表示,这一代号为“Oscar”的新版本很快将在全球范围内发布,该版本将原生支持视频和音频文件在文本行中的调用,并将提供更新的版本管理功能。
应用平台
在演讲中,穆伦维格表示自己发现WordPress已经开始从一个单纯的博客平台发展成为内容管理系统,甚至是一个应用平台。他认 为,WordPress将有可能成为诸如内容管理系统、博客以及电子商务等服务的基础,就像乐高积木一样。为了实现这一目标,穆伦维格宣布 WordPress即将推出一个开发者资源网站,并在此基础上透露了部分有关3.7和3.8版本WordPress的消息。
WordPress 3.7预计将于今年10月初问世,该版本将更加注重于稳定和安全性方面的设计,并将提供原生语言包、自动更新以及密码增强等功能。穆伦维格透 露,Automattic以及WordPress社区将在该版本中着力精简掉一些不必要的开发元素,以使得这些平台变得更加精简。
WordPress 3.8预计将于今年12月正式问世,这一版本将由穆伦维格直接领导,每个不同的开发团队分别负责自己的开发模块,且将重点关注用户的具体使用体验方面。
转载自:腾讯科技
腾讯科技讯(汤姆)北京时间7月28日消息,据国外媒体报道,知名博客平台WordPress母公司Automattic创始人马特-穆伦维格(Matt Mullenweg)当地时间周六在旧金山举办的WordCamp会议(WordCamp 是由 WordPress 用户自发组织的非盈利性质大会)上以“世界现状”(State of the Word)为主题为旗下WordPress博客平台定下了未来的发展方向,对外介绍了该平台的最新发展情况、即将发布的最新WordPress 3.6版本,并同与会者分享了部分相关数据。
在演讲期间,穆伦维格谈及了自己对于全新WordPress 3.6、3.7和3.8版本的未来计划,同时宣布将推出有助于将WordPress转型成应用平台的开发者资源网站。
历史回顾
首先,穆伦维格对WordPress的发展历史进行了一番回顾,对外介绍了大会组织者在过去三周的筹备情况。穆伦维格表示,虽然目前在全球范围内拥有众多的WordPress大会,但自己仍然更为偏向于这类本地举办的WordPress大会,因为这给与会者提供了一个同他人进行更好沟通的渠道。
据悉,到目前为止全球范围内已经召开了314次大大小小的WordPress会议,其中有72次是在2013年召开的。在过去一年时间内举办的WordPress中,有多达1026人曾上台演讲。穆伦维格透露称,有关WordPress的会议视频观看量也已经超过了140万次。
过去12个月内,WordPress的软件下载量超过4600万次,新增336个主题,这一数字达到了去年同期的2.3倍。在此期间,用户插件申请次数达到9334次,而WordPress已经批准了其中的6758个,这也就使得WordPress插件库的总数量达到2.6万个。在移动版方面,过去12个月内WordPress总计发布了15个更新,其中包括3个iOS更新、6个Android更新以及6个Windows Phone更新。
穆伦维格此前曾针对30000名用户使用WordPress的情况进行了一番调查,调查显示,用户最主要还是将WordPress应用于网页端。在移动端方面,有31%的用户表示将WordPress平台用于iOS应用、30%用于Android手机、18%用于Android平板电脑,另有12%用于桌面应用。
在问及WordPress的主要用途时,有69%受访者表示主要将WordPress用作内容管理系统,20%表示将其同时用作博客平台和内容管理系统,6%表示将其用作博客平台,另有7%的用户表示将其用作应用平台。穆伦维格认为,WordPress被用作为一个应用平台是最近才出现的全新情况。
除此之外,WordPress站点的主机托管服务提供商WP Engine也展开了自己的调查。调查结果显示,大约有29.3%的美国成年人听说过WordPress。而且,WordPress平台现在已成为全球18.9%网站的基础平台,相比去年同其上涨了2.2%。
WordPress 3.6
目前,Automattic正在计划在未来发布全新的3.6版WordPress。穆伦维格表示,这一代号为“Oscar”的新版本很快将在全球范围内发布,该版本将原生支持视频和音频文件在文本行中的调用,并将提供更新的版本管理功能。
应用平台
在演讲中,穆伦维格表示自己发现WordPress已经开始从一个单纯的博客平台发展成为内容管理系统,甚至是一个应用平台。他认为,WordPress将有可能成为诸如内容管理系统、博客以及电子商务等服务的基础,就像乐高积木一样。为了实现这一目标,穆伦维格宣布WordPress即将推出一个开发者资源网站,并在此基础上透露了部分有关3.7和3.8版本WordPress的消息。
WordPress 3.7预计将于今年10月初问世,该版本将更加注重于稳定和安全性方面的设计,并将提供原生语言包、自动更新以及密码增强等功能。穆伦维格透露,Automattic以及WordPress社区将在该版本中着力精简掉一些不必要的开发元素,以使得这些平台变得更加精简。
WordPress 3.8预计将于今年12月正式问世,这一版本将由穆伦维格直接领导,每个不同的开发团队分别负责自己的开发模块,且将重点关注用户的具体使用体验方面。

A few days ago wrote an Ultimate WordPress SEO ☞ WordPress Website Optimization Guide tutorials, which accelerated the website section describes WordPress classic w3 total cache This plug the power, this tutorial Take w3 total cache with Max CDN full speed for WordPress site theme to explain.
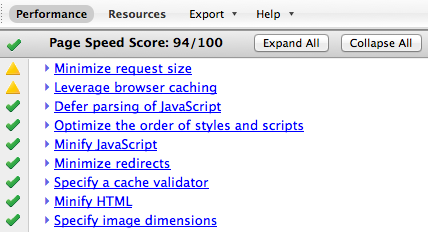
Let’s take a look at the studio website with Max CDN acceleration, use the Firefox Google page speed plug test scores obtained by the site speed, screenshot below:

From the graph we can see that after the site has been optimized, the test scores obtained was 94 points, the score be a pretty good score, indicating the google search engine load faster on this site will have a good performance, naturally, the side effects of the weight of the site and ranking.
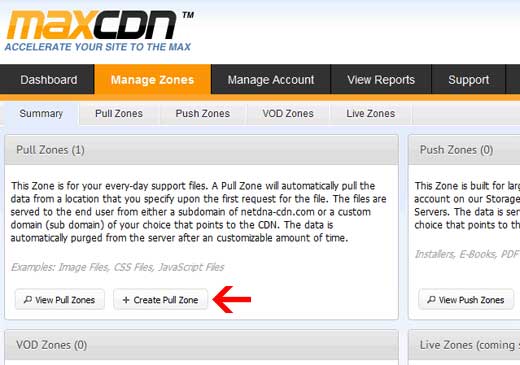
CDN acceleration mentioned, the current market for CDN dazzling array of products, free charges are, then whether free to use the free enough? My personal opinion is that, there is no absolutely free lunch, free CDN those either not stable enough, or there will be advertising popups, and then, or is hidden sexual conduct induced consumption, etc., if purely for learning to use CDN structures methods and principles, then apply for a free play no problem, but if it is to be used to really give their own businesses stand full speed, it was suggested to buy a paid CDN, here we chose Max CDN On the one hand many nodes, fast and stable, and then on the one hand is the price affordable, economical package down only as long as 39 dollars a year, if you enter coupon code, for example, I found this coupon code: Use “MaxCDNcoupon” to GET 25% off! disposable you can also save 25%, reduced to 29 dollars, and of course the second year renewals should or need to renew original. Well, to continue our tutorial, first you have to register and buy a Max CDN, the purchase and registration process is very simple, the official website is: maxcdn.com, just a little bit of English knowledge that can pay online credit card users are easily You can buy down, not repeat them here, buy a good account later, as shown below Click Creat Pull Zone

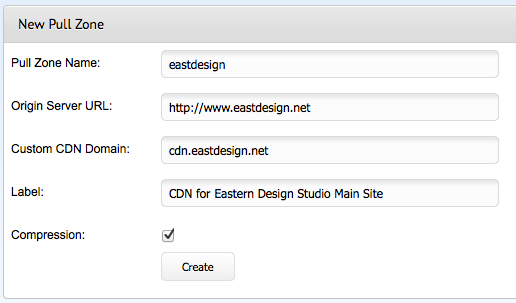
Out of the pages inside, you will be asked to enter the following information:
- Pull Zone Name: The name can be any three or more letters, no spaces
- Origin Server URL: need to include the http://
- Custom CDN Domain: you can use any two domain names such as: cdn.eastdesign.net
- Label: any introductory text
- Compression: Enable this proposal can reduce bandwidth consumption

Fill out the above options later point create the future, you will see a green line prompt text that tells you need to parse an alias record cdn.eastdesign.net to like this address ******. ****** *****. netdna-cdn.com please copy this address into Notepad inside the reserve, and then click to enter the pull zone management interface.
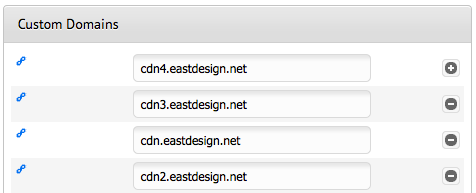
Then click on “Settings” to enter into the Custom Domains interface.
![]()
Respectively, as shown in this screen to enter multiple CDN alias record.

Once filled out these values after the update directly point enough.
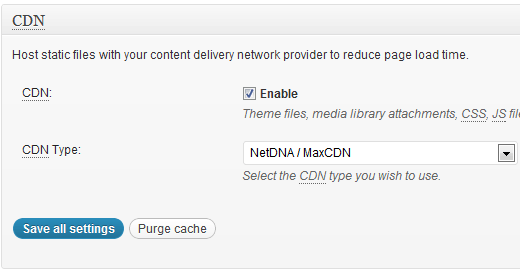
The next step inside you need to log in to your domain name resolution to resolve four inside panel shown above alias record, the value is the previously mentioned resolution that allows you to record the URL into Notepad, this resolution process is very simple If there are problems, you can refer to this article describes eNom domain name resolution tutorial: whmcs platform for original American enom DNS tutorial MaxCDN this point you have completed the setup, let us begin to do for WordPress set up, first Of course your WordPress site must be installed w3 total cache This plug and do some conventional configuration, the specific configuration process is not difficult, not in this to say, after this plugin is enabled in the default configuration of the General global options on the right middle part of the place to find the CDN configuration, select the configuration as follows:

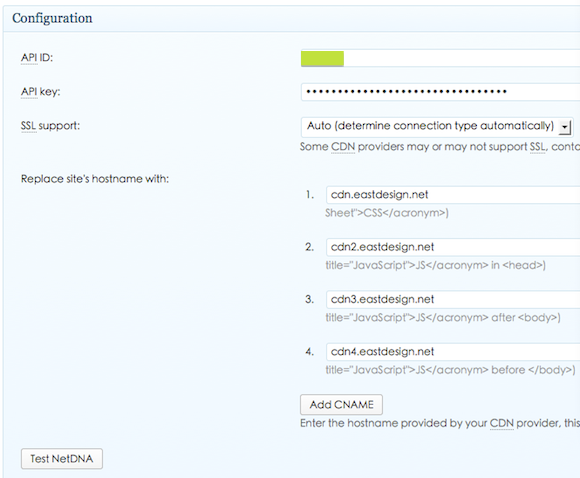
Save it for later, and then click to enter CDN single configuration option, this configuration page requires you to enter API ID, API Key and Custom domain and other information.

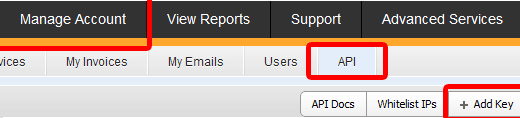
You can go to MaxCDN management background as shown below where access to API and other information,

Then remember to use your server’s IP CDN MaxCDN are added to the whitelist go inside, otherwise they will be prompted to deny access, well after all of these settings, you can click w3 total cache on the above figure sheets Test NetDNA shown that button for testing, if the display Test passed, then that’s it.
Expect to see MaxCDN accelerated performance after you, then visit the site with Firefox, and then use a tool like firebug detect current site All images and CSS styles such as whether the file path into a similar -content/uploads/2012/12/New_Eastern_Design_Studio_QR_code.png this address, if it is to explain the current site and all images and JS files are cached CSS files to MaxCDN server, the site has been a very good full speed effect.
最近在用WordPress建站过程中,用WordPress自带的菜单函数wp_nav_menu生成的菜单过程中,发现凡是带子菜单的菜单项默认并无特殊样式,这样就很不方便去区分有子菜单项还是无子菜单项的样式,搜索了一下Google,找到了一个不错的纯绿色的方法如下:
在模版文件functions.php中加入如下代码:
/* Detect Wp_Nav_Menu has children */
function gtp_nav_menu_css_class( $css_class, $item ) {
global $wpdb;
$has_children = $wpdb->get_var("SELECT COUNT(meta_id) FROM wp_postmeta WHERE meta_key='_menu_item_menu_item_parent' AND meta_value='" . $item->ID . "'");
if ($has_children > 0) {
array_push($css_class, 'has-children');
}
return $css_class;
}
add_filter( 'nav_menu_css_class', 'gtp_nav_menu_css_class', 10, 4 );
保存退出以后,前台刷新会看到,菜单项凡是带子菜单的地方都会自动插入一个has-children的样式,很方便的去通过不同的样式来区分。
工作室官方微博置顶帖:http://weibo.com/1794564114/zyHIwbQS3
为了适应工作室不断拓展壮大的业务领域,东方设计工作室现长期面向社会诚聘英才,欢迎有网站设计、HTML5+CSS3方面项目开发经验、WordPress开发方面经验的人士加盟本工作室,待遇丰厚,发展空间巨大,欢迎有着优秀技术基础的应届毕业生自荐加盟。
有意加盟的人士请发简历 ☞ sales at eastdesign.net ,并注明应聘字样,或者直接加我的工作QQ: 22046822,SKYPE: zhongxiaoge 电话: 0510-88771550 我们期待您的加盟。
本公告长期有效!
东方设计团队
2013年5月12日
最近看到了一篇不错的教程,觉得很实用,当然由于种种原因 Google + 在国内一直是镜中月水中花,不过也不妨碍我们跳出墙去看看外面的风景,最近Google+的势头一直很猛,大有山雨欲来风满楼的态势,这篇教程就来讲述一下如何简单的不安装插件的方式把Google+的评论集成到WordPress上。
原教程地址:http://www.wpstuffs.com/implement-google-plus-commenting-to-wordpress-blog-without-using-plugin/
方法如下:
用以下代码替换默认comments.php里边的部分代码:
<script src="https://apis.google.com/js/plusone.js"> </script> <div class="g-comments" data-href="<?php the_permalink(); ?>" data-width="800" data-first_party_property="BLOGGER" data-view_type="FILTERED_POSTMOD"> </div>
你可以改变data-width=”800″这个参数来改变评论框的宽度。
以下为插入上边代码后的完整代码效果,以WordPress的Twenty Eleven模版为例说明:
<?php /** * The template for displaying Comments. * * The area of the page that contains both current comments * and the comment form. The actual display of comments is * handled by a callback to twentyeleven_comment() which is * located in the functions.php file. * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ ?> <script src="https://apis.google.com/js/plusone.js"> </script> <div class="g-comments" data-href="<?php the_permalink(); ?>" data-width="800" data-first_party_property="BLOGGER" data-view_type="FILTERED_POSTMOD"> </div>
首先声明一下,本文的主旨并不是奉劝大家都要去检测一下站点是否符合W3C严格到近乎苛刻的规则,仅仅是希望阐述一些平时代码书写过程中可能忽略掉的问题,记住W3C validators仅仅是一个工具,切勿神化他,也别鄙视他,无论你在乎与不在乎,他就在那里,不卑不亢,但通过这个工具的确可以检测出一些站点隐藏的代码不规范问题,在获得最后那个绿色的“Valid”的验证通过的消息之前,经历一系列代码规范纠错的过程,不觉得也是一个享受成就感的过程吗,anyway 你也许会说我一点都不享受,我就是不鸟所谓的规范,那也完全没问题,本文你就当是过眼云烟,浮云飘过即可。
首先,老规矩还是以本站为例子,尽管有点自卖自夸的意思,不过写教程是个辛苦的活,也容许我享受与一点些许成就感,点击这个链接: 可以查看到本站首页顺利通过了严格W3C validators测试,当然为了看到这个养眼的绿色标识,前后可也颇费周折,但也长不少知识,简单罗列记点分享给大家。
Google Plus 的 rel=”publisher” 无法通过验证
坑爹的Google,竟然官方提供的信息发布商的验证代码是不符合规范的,或许Google压根就不理会所谓的W3C规则,也难怪,谁教他是互联网老大呢,有点小暴脾气完全可以理解,暂可是小人物两个都惹不起,还是设法通过验证再说,搜索了不少方案,最后有一个方案完美解决,就是将rel=”publisher” 替换成 顺利通过了W3C validators验证;
URL中的&需要统一替换成& a m p ;(因为会被浏览器转译为&,请去掉空格)
所有的URL中涉及的&需要统一替换成& a m p ; ,否则无法通过验证;
不要在网页中插入任何内嵌样式
这点相信大家都可以理解,出于网页载入速度考虑也不建议网页内嵌任何样式,统一载入外部样式,然后通过CDN来调用这些静态文件。
暂时就这么几点,当然还有很多不同的问题可能无法通过验证的,还是回归本篇开头所表达的观点,本文并不是建议大家一定要让网站适应所有的W3C规则,因为有时候往往网页里边内嵌的第三方代码根本无视W3C规则,那么你就算如何调整也是无济于事的,本文的主旨只是建议大家用这个作为一种工具检测一下网页代码里边可能的很明显的代码错误,穿插个小插曲,在验证首页W3C的过程中竟然意外的发现了一处极其低级的代码未封闭的错误,向来都感觉汗颜,但至少及时发现并且修复了,所以大家尽可不要太在意自己站点是否能完美的通过W3C验证,满足最后看到那个绿色”Valid”消息的虚荣心,就把这个当一个代码检测工具,检测一下自己代码到底是否犯了一些不该犯的低级错误,至少比你聘请一个技术高手来手工检测代码来得专业得多,不是吗?^_^
最近一段时间,我们协助很多用WordPress建站的朋友修复了站点的恶意代码,并且提升了站点安全性,很多时候他们找到我们之前基本都觉得自己已经清除了恶意代码,但是事实证明,一段时间以后站点再次被黑,说明他们清除得不够彻底,或者说清除的方法不够科学,本篇文章重点介绍如何正确的找到嵌入网站的后门,并且彻底永久的清除它。
什么是后门?
后门就是一种能够在不被发觉的情况下瞧瞧的绕过正常的服务器验证然后获得服务器权限的恶意程序代码,大部分聪明的黑客都喜欢上传后门程序,这样可以让他们即使在WordPress站点升级到最新版本以后也能很轻易的重新获取服务器权限,因为一般类似的后门程序隐藏在了不被升级所影响的地方。
一些后门程序可以很轻松的创建隐藏的后台管理员用户,而一些更复杂的后门程序允许黑客通过浏览器执行任意PHP代码,或者通过服务器发送垃圾邮件,执行SQL查询,甚至其他任何他们想做的事情。
这些后门程序一般隐藏在哪里呢?
针对WordPress的后门程序一般隐藏在如下几种路径:
- 模版文件 – 当然很多情况下不会在你当前使用的模版文件里边,而是一些为启用的模版文件里边,这样具有更大的隐蔽性,这样这些后门程序将在任何一次的WordPress版本升级中存活下来,因此为什么我们在之前的安全教程里边要求大家删除任何没启用的模版目录和插件目录。
- 插件 – 插件作为一个后门程序很好的载体有如下三个原因:1,好多用户很少去关注插件文件情况;2,他们也不习惯于去升级插件;3,有些用户为了某些特定的功能安装了一些写得并不完善的插件,也给黑客留下了很大的安全缺口可利用。
- Uploads 目录 – 好多WordPress博客主很少去关注Uploads目录,随着站点文章数日益增长,Uploads目录也日益庞大,里边有数以千万计的文件夹和图片文件,而且这个目录一般都是给予了最高的777权限,黑客就很容易的在里边某个子文件夹里边隐藏一个后门程序,而很难被发现。
- wp-config.php文件 – wp-config.php文件也是一个最容易被黑客利用的文件。
- /wp-includes 文件夹 – /wp-includes/ 文件夹也是一个很容易被黑客利用的地方。
在各种各样的后门程序里边,后门程序经常被伪装成正常的WordPress文件以逃避清除。
举例说明:在一个我们清除的站点中,后门程序被放置在了wp-includes文件夹,取名为wp-user.php,事实上这个文件并不是真实的WordPress文件,真实的文件是user.php,另外一个站点中我们在Uploads目录中发现了一个hello.php,被伪装成了WordPress网站默认存在的一个插件Hello Dolly插件,但是该文件位置应该是在/wp-content/plugins而不是Uploads目录。
另外后门程序也可以被命名为诸如 wp-content.old.tmp, data.php, php5.php, 或者其他任何一个文件名,它有时候并不以.php为后缀,因为它里边已经包含了php代码,也可以以.zip为后缀,在大多数情况下这些文件被base64位加密过。
看到这里,你是否开始觉得WordPress并不是一个安全的CMS了?那么你错了,在一个默认干净的WordPress结构里边是没有任何安全隐患的,类似的安全隐患都是由不安全的模版文件或者插件文件造成或者不安全的服务器设置等造成的。
如何找到并清除这些后门程序?
至此我们已经知道了后门程序一般会隐藏在哪里,那么现在开始要设法找到他们,然后清除他们像删除任何一个文件一样简单,但是难度就在于如何没有遗漏的找到他们,这里给大家介绍一款不错的恶意代码扫描软件,当然是收费的,大家可以有个参考,Sucuri。
你也可以使用 Exploit Scanner插件来扫描。
搜索 Uploads 目录
如果你对SSH命令行熟悉的话,可以通过SSH登陆进去,然后执行以下命令行:
find uploads -name "*.php" -print
通过以上命令行扫描出任何.php的文件都是可疑文件,因为Uploads目录不应该有任何.php的文件存在,所以尽管删除这些可疑的文件就是了。
删除任何没启用的模版文件
.htaccess 文件
有时候一些跳转代码被加入到了.htaccess文件,仅仅删除那些后门程序文件并没有用,一会就通过.htaccess文件重建出来了,因此需要在这个文件中彻底清除不该存在的代码。
wp-config.php 文件
将这个文件与 wp-config-sample.php 作对比,删除任何除了自己确认有用的多余的代码。
数据库扫描
厉害的黑客一般都会用多种方式来隐藏他们的行踪,而数据库则是一个非常好的场所,他们可以存储破坏性的PHP函数,隐藏的管理员账号,恶意链接等等,当然如果你不够熟悉SQL,那么上边介绍过的Sucuri将是你不错的选择,尽管付费,但是相信恢复你被黑的站点值得这点付出。
至此你可能觉得已经彻底清除干净了,别高兴太早了,试试打开一个浏览器,确保你站点未登陆状态下打开站点看看是否恶意代码还会回来?因为好多聪明的黑客很巧妙的让这些恶意代码对登陆过的用户隐身,而只对未登陆访客有效,这样好多时候让时刻在线的管理员无处查找。
将来如何彻底防止类似的后门程序?
第一个建议就是勤做备份,推荐使用这款软件 VaultPress,然后启用一款扫描服务,类似上文我们推荐过的Sucuri。
本站前段时间写过一篇有关WordPress安全性的文章:WordPress安全教程 ☞ 防注入、关闭后台文件编辑等方法 里边详细介绍过多种常规的提升WordPress安全性的技巧,今天我们再来补充一些你可能没注意到的一些实用小技巧,方法很简单,但是确实能够提升你WordPress站点的安全性,让无聊的黑客变得更无聊吧,嘿嘿。
保护好你的wp-config.php文件
wp-config.php文件是WordPress的数据库等信息的配置文件,默认放置在网站根目录底下,如果不做任何保护的情况下,这个文件是可以通过浏览器直接访问到的,尽管只是显示一个空白页面,但仍然存在一个很大的安全隐患,一旦黑客通过各种手段获取了该文件的信息以后,网站将直接暴露在了公众面前。
针对wp-config.php的保护可以有以下几种方式:
移动wp-config.php文件到根目录的上一层目录
可能很多人都不知道WordPress的配置文件是可以移动到根目录的上一层目录的,假设当前网站所在目录为 home/web/domain_com/public_html 默认wp-config.php是位于public_html文件夹里边,我们可以将其移动到上一层,也就是 home/web/domain_com/ 目录里边,这样以后该文件就彻底不可以通过浏览器访问到了。
设置该文件仅仅你可读取
设置文件属性为仅仅你自己可以读取,也就是设置文件属性为 400 或者 440。
通过.htaccess设置对该文件的保护
如果你网站服务器用的是apache,那么也可以通过设置.htaccess来对该文件进行保护,加入如下代码即可:
<files wp-config.php> order allow,deny deny from all </files>
记得把该段代码放置在文件最顶端。
删除未启用的plugin和theme
很多人容易忽略这点,用WordPress建站初期为了调试各种功能会安装各种不同的插件,发觉某个插件不好,或者有冲突的时候,然后就把该插件卸载,卸载以后很多人都会忘记把他彻底从后台删除掉,虽然未开启该插件感觉没什么关系,但是留一个用不上的插件文件夹放在plugin目录里边就是留下了一个安全隐患,对于模版文件也一样,没用到的模版文件请即时删除掉。
未完待续…………
本站之前写过一篇 WordPress安全教程 ☞ 给您的WordPress后台wp-admin双层加密 和 东方设计学院之十种提高wordpress安全性的方法 ,均涉及如何提高WordPress建站安全性方面,今天我们着重关注更深一层次的WordPress安全设置,为您的WordPress站点进一步架设安全防护网。
为您的WordPress开启SSL安全登陆
当然并不是所有的WordPress主机都支持SSL安全登陆,因此在执行本条规则之前记得先咨询Hosting提供商,确保当前的服务器支持SSL,然后在站点wp-config.php里边加入如下代码:
/* Enable SSL Encryption */ define(‘FORCE_SSL_LOGIN’, true); define(‘FORCE_SSL_ADMIN’, true);
保存退出,重新登陆您的WordPress站点后台会发现网站后台自动转向了https://,因为大部分WordPress前台并不需要SSL加密,而后台涉及更多的安全性问题,加载SSL将起到很好的保护作用。
防止WordPress被SQL代码注入
如今SQL代码注入已经越来越成为网站安全性的一大隐患,哪怕仅仅是一小段代码通过各种渠道注入到WordPress站点里边,都将可能带来极大的风险,甚至危机整个服务器所有站点的安全性,为了防止类似的注入风险,必须保护 PHP GLOBALS 和 _REQUEST 参数,请将以下代码加入到站点根目录的.htaccess里边:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
RewriteRule ^(.*)$ index.php [F,L]
以上代码将检测任何来访请求是否涉及修改PHP GLOBALS 和 _REQUEST 参数,如果有任何涉及的请求,该请求将被阻止,并返回一个403错误页面。
以下于2013年2月16日更新:
WordPress关闭后台文件编辑方法
请在网站根目录wp-config.php文件中加入如下代码:
/* Disable Theme and Plug-in Editor */
define('DISALLOW_FILE_EDIT', true);
保存退出后,再次进入后台会发现外观菜单里边的编辑按钮消失了,就算你输入了/wp-admin/theme-editor.php打开也会返回一个没有权限的错误提示,确保就算万一后台密码被破解或者得到以后不至于进入模版编辑界面进行随意的篡改模版文件,然后因为一般为了方便后台编辑模版文件都会把模版目录权限直接给予了最高的777权限,出于安全考虑必须将所有文件夹恢复为755,所有文件恢复为644,但是如果模版文件很多,挨个去修改肯定不现实,可以通过以下命令进行批量修改:
find . -type d -exec chmod 755 {} \;
find . -type f -exec chmod 644 {} \;
执行以上两行命令以后,所有该文件夹底下的文件和文件夹都有了安全的属性。
阻止uploads目录php执行权限
我们都知道WordPress网站关闭后台模版文件编辑权限和进行了模版文件可写属性去除以后,就剩余/wp-content/uploads目录的安全性问题了,这个目录是唯一一个给予了777权限的目录,假设被恶意的上传了一个可执行的PHP文件并且被执行以后,后果可想而知,因此需要保证此目录不可以执行任何php文件,方法是在该目录新建一个.htaccess文件,加入如下代码:
<Files *.php> Deny from All </Files>
保存退出以后,uploads目录就被禁止了执行php的权限。
本站之前写过一篇有关WordPress 使用 W3 total cache 结合 MaxCDN 为WordPress站点全面提速的文章:W3 total cache 结合 Max CDN 为您的WordPress站点全面提速,后来经测试感觉 W3 total cache 太过于消耗服务器资源,于是最后选择了较为轻快很多的 wp super cache,不过wp super cache 对于浏览器缓存支持得不够好,尽管插件设置上边有提示,采用PHP缓存替代Mod rewrite缓存的话是可以开启浏览器缓存支持的,但是经过本人的测试,还是未能成功,于是彻底放弃了从wp super cache插件本身来实现Leverage browser caching的想法。
于是想到了通过apache的mod_expires模块通过 .htaccess来实现Leverage browser caching,经过一番Google搜索比较,发现以下代码支持得堪称完美,共享给大家:
# Turn on Expires and set default to 0 ExpiresActive On ExpiresDefault A0 # Set up caching on media files for 1 year (forever?) <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> ExpiresDefault A29030400 Header append Cache-Control "public" </FilesMatch> # Set up caching on media files for 1 week <FilesMatch "\.(gif|jpg|jpeg|png|swf)$"> ExpiresDefault A604800 Header append Cache-Control "public" </FilesMatch> # Set up 2 Hour caching on commonly updated files <FilesMatch "\.(xml|txt|html|js|css)$"> ExpiresDefault A7200 Header append Cache-Control "proxy-revalidate" </FilesMatch> # Force no caching for dynamic files <FilesMatch "\.(php|cgi|pl|htm)$"> ExpiresActive Off Header set Cache-Control "private, no-cache, no-store, proxy-revalidate, no-transform" Header set Pragma "no-cache" </FilesMatch>
通过开启对Leverage browser caching的支持以后,本站在Google page speed中测试重新获得了较高的分数。
WordPress建站过程中对于插件的使用是一个比较难取舍的问题,显而易见对于一些最常用的而且自己通过代码实现基本无可能的功能,比如实现缓存功能,插入一些常见的Slideshow等等,不太可能放弃现有非常完美的插件而自己去开发一个,类似很成熟的功能,首选肯定是安装对应的插件,然后对该插件做一些优化设置,结合本站之前教程中写过的 BuddyPress载入的jQuery easing与常用的slideshow插件冲突的终极解决方案 里边搭配类似 Plugin Organizer 插件对前台各个页面的插件载入进行有选择性的设置,从而防止因插件引起的冲突问题。
本文着重于对一些简单的功能实现,比如 admin bar 隐藏,彩色标签云的实现,删除后台新建的角色等等,类似的功能事实上也完全可以找到很多实现的插件,但是试想为了实现这么一个简单的功能而去安装一个插件,从而可能导致整站页面都因为这个插件而多载入js和css文件,明显不利于网站优化,基于这个考虑,本文着眼于类似功能的非插件的实现方式:
WordPress登陆后跳转回登录前的页面
/* Redirect back to referring page after login */
if ( (isset($_GET['action']) && $_GET['action'] != 'logout') || (isset($_POST['login_location']) && !empty($_POST['login_location'])) ) {
add_filter('login_redirect', 'my_login_redirect', 10, 3);
function my_login_redirect() {
$location = $_SERVER['HTTP_REFERER'];
wp_safe_redirect($location);
exit();
}
}
添加nofollow和target=_blank到出站链接中
/* Add nofollow and _blank to external link */
function rel_nofollow( $content ) {
return preg_replace_callback( '/<a[^>]+/', 'rel_nofollow_callback', $content );
}
add_filter( 'the_content', 'rel_nofollow', 99999 );
function rel_nofollow_callback( $matches ) {
$link = $matches[0];
$exclude = '('. home_url() .'|http://([^.]+\.)?(wp.org|wp.com))';
if ( preg_match( '#href=\S('. $exclude .')#i', $link ) )
return $link;
if ( strpos( $link, 'rel=' ) === false ) {
$link = preg_replace( '/(?<=<a\s)/', 'rel="nofollow" target="_blank" ', $link );
} elseif ( preg_match( '#rel=\S(?!nofollow)#i', $link ) ) {
$link = preg_replace( '#(?<=rel=.)#', 'nofollow ', $link );
}
return $link;
}
载入模版内部的文件格式代码
本条不算什么重要功能的实现代码,纯粹是因为自己经常忘记这个格式,一下子又无从找起,因此纯粹算是一个记录备用而已,见笑了。
<?php include(TEMPLATEPATH . '/top.php'); ?>
不装插件直接移除WordPress admin bar的方法
请在WordPress模版函数文件functions.php里边加入以下代码:
function my_function_admin_bar(){ return false; }
add_filter( 'show_admin_bar' , 'my_function_admin_bar');
WordPress删除由Role editor之类的角色管理插件新建的角色
请在WordPress模版函数文件functions.php里边加入以下代码:
$wp_roles = new WP_Roles();
$wp_roles->remove_role("designer");
这里假设您新建的角色名称是designer。
不装插件实现彩色标签云的方法
本条适合需要放置侧边栏标签云,又嫌弃默认的标签云样式太过于死板,但又不想为这么点小功能而安装一个插件的用户,同样也是在模版函数文件functions.php里边加入如下代码即可:
/* 彩色标签云实现函数 */
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = '/style=(\'|\")(.*)(\'|\")/i';
$text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text);
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
不装插件实现WordPress评论表情的方法
本方法借鉴了 “WordPress 非插件调用表情符” 在此表示感谢,方法如下:
首先下载模版目录新建一个文件叫做smiley.php,插入如下代码:
<script type="text/javascript" language="javascript">
/* <![CDATA[ */
function grin(tag) {
var myField;
tag = ' ' + tag + ' ';
if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') {
myField = document.getElementById('comment');
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
}
/* ]]> */
</script>
<a href="javascript:grin(':?:')"><img src="/wp-includes/images/smilies/icon_question.gif" alt="" /></a>
<a href="javascript:grin(':razz:')"><img src="/wp-includes/images/smilies/icon_razz.gif" alt="" /></a>
<a href="javascript:grin(':sad:')"><img src="/wp-includes/images/smilies/icon_sad.gif" alt="" /></a>
<a href="javascript:grin(':evil:')"><img src="/wp-includes/images/smilies/icon_evil.gif" alt="" /></a>
<a href="javascript:grin(':!:')"><img src="/wp-includes/images/smilies/icon_exclaim.gif" alt="" /></a>
<a href="javascript:grin(':smile:')"><img src="/wp-includes/images/smilies/icon_smile.gif" alt="" /></a>
<a href="javascript:grin(':oops:')"><img src="/wp-includes/images/smilies/icon_redface.gif" alt="" /></a>
<a href="javascript:grin(':grin:')"><img src="/wp-includes/images/smilies/icon_biggrin.gif" alt="" /></a>
<a href="javascript:grin(':eek:')"><img src="/wp-includes/images/smilies/icon_surprised.gif" alt="" /></a>
<a href="javascript:grin(':shock:')"><img src="/wp-includes/images/smilies/icon_eek.gif" alt="" /></a>
<a href="javascript:grin(':???:')"><img src="/wp-includes/images/smilies/icon_confused.gif" alt="" /></a>
<a href="javascript:grin(':cool:')"><img src="/wp-includes/images/smilies/icon_cool.gif" alt="" /></a>
<a href="javascript:grin(':lol:')"><img src="/wp-includes/images/smilies/icon_lol.gif" alt="" /></a>
<a href="javascript:grin(':mad:')"><img src="/wp-includes/images/smilies/icon_mad.gif" alt="" /></a>
<a href="javascript:grin(':twisted:')"><img src="/wp-includes/images/smilies/icon_twisted.gif" alt="" /></a>
<a href="javascript:grin(':roll:')"><img src="/wp-includes/images/smilies/icon_rolleyes.gif" alt="" /></a>
<a href="javascript:grin(':wink:')"><img src="/wp-includes/images/smilies/icon_wink.gif" alt="" /></a>
<a href="javascript:grin(':idea:')"><img src="/wp-includes/images/smilies/icon_idea.gif" alt="" /></a>
<a href="javascript:grin(':arrow:')"><img src="/wp-includes/images/smilies/icon_arrow.gif" alt="" /></a>
<a href="javascript:grin(':neutral:')"><img src="/wp-includes/images/smilies/icon_neutral.gif" alt="" /></a>
<a href="javascript:grin(':cry:')"><img src="/wp-includes/images/smilies/icon_cry.gif" alt="" /></a>
<a href="javascript:grin(':mrgreen:')"><img src="/wp-includes/images/smilies/icon_mrgreen.gif" alt="" /></a>
<br />
在 comments.php 的 textarea 之前的适当位置加入以下代码:
<?php include(TEMPLATEPATH . '/smiley.php'); ?>
再到文章评论处刷新看看,一排很可爱的表情图片就出现了,是不是很酷。
高亮显示文章作者评论的方法
有关这个技巧网上好几年前就有相关的实现方法,无外乎就是判断当前评论的user_id号是否为1,为1的时候多输出一个类似authcomment的样式,然后通过定义此样式来实现评论作者高亮,这个方法有一个问题就是,只能高亮显示固定id号的作者,如果你的WordPress站点为多作者的站点,此方法将失效了,于是尝试找到一种更为通用的方法,结果发现最新版WordPress 3.5.1 的comment_class()函数自动带有了类似的功能,也就是凡是当前文章作者所发布的评论的li样式里边会自动带一个bypostauthor的样式,这样只要增加一条针对此样式的特殊高亮样式,就很轻松的实现了作者高亮显示的效果:
ol.comment_list li.bypostauthor{background-color: #FFF2C8 !important;}
不装插件实现文章浏览数的方法
这两天关注了本站各个插件所载入的时间,惊讶的发现WP-PostViews Plus用来显示文章浏览数的插件竟然载入时间高达一秒多,看来这个插件是非卸载不可了,一直以来对于文章浏览数的显示是否用插件就是一个很纠结的问题,现在看来没什么好犹豫的了,直接卸载,换成非插件方式来实现,首先在functions.php里边加入以下代码:
//Set the Post Custom Field in the WP dashboard as Name/Value pair
function bac_PostViews($post_ID) {
//Set the name of the Posts Custom Field.
$count_key = 'views';
//Returns values of the custom field with the specified key from the specified post.
$count = get_post_meta($post_ID, $count_key, true);
//If the the Post Custom Field value is empty.
if($count == ''){
$count = 0; // set the counter to zero.
//Delete all custom fields with the specified key from the specified post.
delete_post_meta($post_ID, $count_key);
//Add a custom (meta) field (Name/value)to the specified post.
add_post_meta($post_ID, $count_key, '0');
return $count . ' 浏览数';
//If the the Post Custom Field value is NOT empty.
}else{
$count++; //increment the counter by 1.
//Update the value of an existing meta key (custom field) for the specified post.
update_post_meta($post_ID, $count_key, $count);
//If statement, is just to have the singular form 'View' for the value '1'
if($count == '1'){
return $count . ' 浏览数';
}
//In all other cases return (count) Views
else {
return $count . ' 浏览数';
}
}
}
然后在single.php或者其他需要显示浏览数的地方插入如下代码即可:
<?php if(function_exists('bac_PostViews')) { echo bac_PostViews(get_the_ID()); }?>
以下部分于2013年2月15日更新
WordPress跳转页面兼顾SEO的方法
之前有尝试过多种WordPress跳转页面的制作方法,比如采用传递参数给$url,然后通过meta的refresh属性来做跳转,不过发现类似的方法会被google认为是诸如作弊之类的方式,对seo有较大影响,于是考虑通过WordPress的wp_redirect()来实现跳转,大致思路是这样的:如果该页面后缀带了诸如?url=usidc.net 之类的参数,则将该URL传递给wp_redirect()实现对应网址的跳转,反之则301永久跳转网站首页,代码实现如下:
<?php
/**
* Template Name: Redirect Page
*/
$url=$_GET["url"];
?>
<?php if ($url) : ?>
<?php if (!preg_match('/^http:\/\//', $url)) $url = 'http://' . $url; ?>
<?php wp_redirect($url); ?>
<?php else : ?>
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo('url')."#301-redirect-from-redirect-without-url-page");
?>
<?php endif; ?>
然后后台新建跳转页面,并且绑定此模版,经测试该页面完美实现了WordPress跳转,当不带任何后缀参数的时候,实现了301跳转到网站首页的效果。
创建自定义的shortcode
打开模版的functions.php文件,插入以下代码:
function HelloWorldShortcode() {
return '<p>Hello World!</p>';
}
add_shortcode('helloworld', 'HelloWorldShortcode');
然后在任意文章或者页面里边输入[helloworld]发布以后,即可调用该新建的shortcode。
关闭站内自我pingback功能
WordPress中有一个pingback的功能,当我们发表文章的时候,它就会自动向文章内的链接发送pingbacks。但令人困恼的是,它也会向自己的文章发送pingbacks。
很多朋友喜欢在写文章的时候插入一些内链,这就会导致wordpress向这些文章发送pingbacks。如果有好几个内链都指向同一篇文章,那么pingback也会发送好几次,这样会出现很多重复的pingbacks,所以关闭站内自我pingback功能势在必行,方法是打开模版里边的functions.php文件,插入如下代码:
<?php
/* No Self Pings */
//Pass the variable by reference to the function, so the function can modify the variable.
function no_self_ping (&$links) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
//Find the position of the first occurrence of a substring in a string.
//($a === $b) Identical operator. TRUE if $a is equal to $b, and they are of the same type.
if ( 0 === strpos( $link, $home ) )
//Unset the variable
unset($links[$l]);
}
//Hooks the function to the specific action (pre_ping)
add_action( 'pre_ping', 'no_self_ping' );
?>
保存退出后即可。
2013年2月18日更新
关闭WordPress版本控制WP_POST_REVISIONS
WordPress 2.6版本引入了版本控制功能,对于多作者的博客网站来说这个版本控制非常实用,可以多人协同编辑同一篇文章并且确保不会丢失任何数据,但是对于大多数WordPress站点来说这个功能成了鸡肋,尤其是站点文章一旦几位数以后,每篇文章同时生成多篇的备份,可想而知数据库会因此变庞大多少,当然WordPress官方有公开声明过这些存在的备份版本并不会被前台所调用和索引,因此不会在任何程度上拖慢网站的载入,但是出于数据库不会越来越庞大的考虑,还是有必要关闭这个功能,或者至少做一个限制。
如果你想控制这个版本备份数为3,请打开wp-config.php文件,在位于 require_once(ABSPATH . 'wp-settings.php');之前输入如下代码:
define ('WP_POST_REVISIONS', 3);
又或者你想我一样根本用不着这个功能,那么就彻底关闭它吧,一样打开wp-config.php,在位于 require_once(ABSPATH . 'wp-settings.php');之前输入如下代码:
define ('WP_POST_REVISIONS', false);
那么对于那么多已经生成了的备份呢?好办,安装以下这个插件 Better Delete Revision ,当然这个插件版本有点旧了,不过别担心,因为这个插件实现的功能很简单就是执行了几个sql查询而已,在3.5版本上完美运行,再说仅仅是用来替代以下手工运行这些SQL而已,删除完以后直接删除这个插件就可以了。
自定义搜索框移除搜索按钮
默认的搜索框为常规的input加上一个submit按钮,中规中矩,界面也不容易定义到最佳的状态,兼容性更是要命,比如光是input和submit的对齐在各个浏览器里边的兼容性就得花很大的精力去处理,所以有必要去除后边这个submit按钮,仅仅保留一个input输入框,然后支持回车即启动搜索,代码如下:
<!--BEGIN #searchform--> <form class="searchform" method="get" action="<?php bloginfo( 'url' ); ?>"> <input class="search" name="s" onclick="this.value=''" type="text" value="Enter your search" tabindex="1" /> </form> <!--END #searchform-->
2013年2月28日更新
关闭WordPress评论html的支持
在模版functions.php里加入如下代码可以关闭WordPress评论html的支持,这样可以一定程度上提高安全性:
function disable_html_in_comments()
{
global $allowedtags;
$allowedtags = array();
}
disable_html_in_comments();
是不是很简单,以上代码仅仅会对新添加的评论里边进行HTML代码移除,如果你还想进一步屏蔽所有评论包括以前老的评论,那么在functions.php里边加入如下代码:
function disable_html_in_comments()
{
global $allowedtags;
$allowedtags = array(
'a' => array(
'href' => array (),
'title' => array ()
)
);
}
disable_html_in_comments();
2013年3月12日更新
去除WordPress插入图片的默认宽度和高度
通过WordPress后台媒体上传模块上传好图片以后,插入编辑框的时候,该图片会自动带上图片的真实width和height,这个功能很实用和方便,不过有时候我们可能不希望他带上这两个属性,很简单,只需要在functions.php里边插入如下代码即可:
add_filter( 'post_thumbnail_html', 'remove_width_attribute', 10 );
add_filter( 'image_send_to_editor', 'remove_width_attribute', 10 );
function remove_width_attribute( $html ) {
$html = preg_replace( '/(width|height)="\d*"\s/', "", $html );
return $html;
}
添加 class 到 next_posts_link 和 previous_posts_link 生成的链接里边
加入如下代码到functions.php以后,可以添加特定的class样式到由next_posts_link 和 previous_posts_link 生成的链接里边:
add_filter('next_posts_link_attributes', 'posts_link_attributes');
add_filter('previous_posts_link_attributes', 'posts_link_attributes');
function posts_link_attributes() {
return 'class="styled-button"';
}
添加或者删除WordPress默认联系人字段
WordPress默认注册用户有E-mail, Website, AIM, Yahoo IM, Jabber / Google Talk等字段,需要删除或者添加个别字段可以在functions.php里边添加如下代码来实现:
function new_contactmethods( $contactmethods ) {
$contactmethods['twitter'] = 'Twitter'; // Add Twitter
$contactmethods['facebook'] = 'Facebook'; // Add Facebook
unset($contactmethods['yim']); // Remove YIM
unset($contactmethods['aim']); // Remove AIM
unset($contactmethods['jabber']); // Remove Jabber
return $contactmethods;
}
需要显示这些字段,可以加入如下代码:
$user_id = 1; $key = 'twitter'; $single = true; $user_twitter = get_user_meta( $user_id, $key, $single); echo $user_twitter;
插入管理员才能看到的后台入口链接
插入如下代码即可:
<?php if (current_user_can("manage_options")) : ?>
<a href="<?php echo bloginfo("siteurl") ?>/wp-admin/">Admin</a>
<?php endif; ?>
让WordPress媒体库支持SVG格式文件上传
functions.php插入如下代码可允许SVG格式的文件通过后台媒体库上传:
function cc_mime_types( $mimes ){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'cc_mime_types' );
添加自定义样式到WordPress后台
添加如下代码到functions.php:
add_action('admin_head', 'my_custom_fonts');
function my_custom_fonts() {
echo '<style>
body, td, textarea, input, select {
font-family: "Lucida Grande";
font-size: 12px;
}
</style>';
}
移除wp_nav_menu生成的li
加入如下代码到functions.php即可移除wp_nav_menu生成的li:
$menuParameters = array( 'container' => false, 'echo' => false, 'items_wrap' => '%3$s', 'depth' => 0, ); echo strip_tags(wp_nav_menu( $menuParameters ), '<a>' );
删除WordPress默认Gallery嵌入的样式
在functions.php插入如下代码:
add_filter( 'use_default_gallery_style', '__return_false' );
获取文章里边的第一张图片
很多人会说WordPress不是有特色图片这个功能吗?干嘛舍近求远,的确对于新添加的文章可以直接通过设置特色图片来实现,但是对于大量的旧的没有设置过特色图片的文章呢,显然不可能一篇一篇的去手工更改,于是这个时候提取文章里边第一张图片作为封面缩略图就变得很实用了,方法就是在functions.php加入如下代码:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches[1][0];
if(empty($first_img)) {
$first_img = "/path/to/default.png";
}
return $first_img;
}
在循环中使用方法如下:
if ( get_the_post_thumbnail($post_id) != '' ) {
echo '<a href="'; the_permalink(); echo '" class="thumbnail-wrapper">';
the_post_thumbnail();
echo '</a>';
} else {
echo '<a href="'; the_permalink(); echo '" class="thumbnail-wrapper">';
echo '<img src="';
echo catch_that_image();
echo '" alt="" />';
echo '</a>';
}
更多方法持续更新中,敬请期待……
本站之前有转载过一篇 东方设计学院之十种提高wordpress安全性的方法 详细讲解过十种提高WordPress站点的安全性问题,今天这篇文章仅仅从wp-admin入手,谈谈如何给wp-admin的入口增加双层加密,当然有关wp-admin方面增加安全性的方法有很多,诸如更改wp-admin为别的复杂的名称,或者采用301跳转该目录到另外一个二级域名底下等,但是基本都不完美,因为有些插件在调用后台的一些JS文件的时候是把调用路径写死成了/wp-admin,因此一旦更改了这个名称,很可能造成很多后台的问题,于是更改文件夹名称这个方法并不安全,而通过简单的双层加密,相当于给后台上了一层基于服务器层面的安全锁,安全性可以得到很大的提升,方法也很简单就是通过Apache的.htaccess结合.htpasswd的方式来实现最外边一层的基于服务器层面的加密。
首先我们进入您WordPress站点的wp-admin目录,新建一个文件夹叫做passwd,然后进入这个新建的文件夹,在这个文件夹里边新建一个.htpasswd的文件,接着到 htpasswd generator 输入用户和密码生成一个加密过后的.htpasswd文件内容,将该内容拷贝到之前新建的.htpasswd里边;
我们再回到wp-admin目录,新建一个.htaccess文件,然后通过 htaccess authentication 输入需要显示的标题和正确的wp-admin的路径,点create以后即可生成.htaccess文件内容,将该内容拷贝进刚才新建的.htaccess保存即可。
操作完以上两个步骤以后,我们重新进入网站wp-admin后台试试看,这个时候会弹出一个用户和密码的输入框来,只有输入正确了用户和密码才可以进入后台的登陆界面,也就已经实现了WordPress后台的双层加密,当然最好别用跟后台默认登陆一样的用户密码即可,否则就没多大意义了。
为何弃用社会化评论?
曾经有一段时间对社会化评论平台情有独钟,一方面类似的平台功能都很丰富,界面设计也很专业,运用适当的确可以给网站带来一定的社会化流量,当然凡事都有两面性,经过一段时间的测试,先后使用过灯鹭平台的社会化评论,多说社会化评论,友言社会化评论,国外的Disqus Comments System等,简单说说各自的优缺点:
1,灯鹭的社会化评论应该功能是最全面而且跟WordPress结合的最好的,举个最简单的例子,在未登录状态下直接从评论框处的社会化登陆方式登陆,只有灯鹭平台的可以实现将评论框处的登陆同时也传递给整站的登陆,简而言之就是评论框处登陆以后,整站都显示已登陆了,别的几个平台测试过多少都有点问题,但是灯鹭平台有一个致命的弱点就是服务器坑爹的龟速,硬件上的投入不够足以让很多用户望而退步;
2,多说社会化评论应该是这几个评论中使用最长时间的一个了,总体还算中规中矩,但是不知道最近怎么回事总抽风,动不动评论就消失了,然后第二天又有了,如此反复,坚决弃用了;
3,友言社会化评论明显的抄袭国外的Disqus,但这个绝对可以有,不可以有的就是,评论用户所带的外部链接竟然连nofollow属性都没设置,这个算是一个很大的问题,尤其对于seo很看重的站点来说,这个问题无法容忍,同样坚决弃用;
4,Disqus Comments是这几个社会化评论中用户体验最好,界面设计也最好的一个,也曾经是我坚决的首选方案,无奈大家都懂的原因,这个平台用到了国内不允许存在的facebook,twitter等的平台,可以想象载入基本瘫痪,无奈只能弃用。
综合以上比较,最后毅然决然全部弃用,重新启用WordPress原生态尽管有点简陋的Comments功能,当然既然要重新启用自带的评论功能,肯定要对这个简陋的功能进行一些改进,比如适当的ajax运用,然后进行微数据重构,有关微数据重构相关知识,请参考本站之前写过的一篇教程:WordPress SEO ☞ WordPress网站终极优化指南,要想理解什么是微数据,那么我们一定要知道什么是Schema.org:
什么是Schema.org?
Schema.org是一个有关微数据结构标准化的网站,网站开发人员采用此标准标识网页以后,该网页里边的数据结构可以被众多大型搜索引擎很好的识别支持,比如Bing,Google,Yahoo!和Yandex(一个最近两年很火的俄罗斯搜索引擎)可以很好的识别通过此标准标识过的网页,并且能良好的显示搜索结果,从而让用户能很轻松的找到目标网页。
很多网站通过数据库来存储结构化的数据,当这些数据被转化为HTML以后这些结构化数据就失去了原本的结构,从而变得难以识别,我们都知道一个有着良好的数据结构的网页经过搜索引擎解释以后会展现给搜索用户最具相关性的内容,因此如何结构化网页数据变得非常的重要。
通过以上简单的介绍,我们大体了解了一下什么是微数据,简而言之就是用一定的标准格式来重新语义化网页数据显示,让各大搜索引擎尤其是google能更好的识别出来,简单给大家一个截图,比如本站前段时间加入的评分功能,就是运用了Schema.org的标准格式,Google很给力的很快的在搜索结果中给了显示,截图如下:

看到以上截图中间部分的评分了吧,亮眼的黄色评分尽管不会直接给你带来排名的变化,但是无可否认会给访客一个更有点击欲望的暗示。
如何对WordPress的评论进行微数据化?
我们都知道WordPress默认的评论格式很简陋,同时还很难自定义,默认是用wp_list_comments这个函数来载入所有的评论,幸好这个函数支持一个callback参数,可以通过在functions.php里边重新一个语义化的评论输出结构,然后通过callback给wp_list_comments,那么我们就来实际进行这个过程。
首先在模版functions.php里边定义一个自定义评论函数如下:
//Theme comments lists
function eastdesign_comment($comment,$args,$depth) {
$GLOBALS['comment'] = $comment;
echo ' <li itemtype="http://schema.org/Comment" itemscope="" itemprop="comment" ';comment_class();
echo ' id="li-comment-';comment_ID() ;
echo '" ><div id="comment-';comment_ID();;
echo '" class="comment-body"><div class="commentmeta">';
echo get_avatar( $comment->comment_author_email,$size = '36');
echo '</div>';if ($comment->comment_approved == '0') : ;
echo ' <br /><em style="clear:both;">';_e('Your comment is awaiting moderation.') ;
echo '</em><br />';endif;;
echo ' <div class="commbg"><div class="commtop"><div class="commentmetadata"><time datetime="'.get_comment_date('Y年n月d日').'" itemprop="datePublished">';
printf(__('%1$s %2$s'),get_comment_date('Y/n/d'),get_comment_time('G:i'));
echo '</time></div><div class="vcard"> ';printf(__('%s'),get_comment_author_link()) ;
echo ' 说道:</div></div><div class="commcon" itemprop="description">';comment_text() ;
echo '<div class="reply">';comment_reply_link(array_merge( $args,array('depth'=>$depth,'max_depth'=>$args['max_depth'],'reply_text'=>__('Reply')))) ;
echo ' </div></div><div class="common-bottom"></div></div></div><div class="clear"></div>';
}
然后在模版comments.php里边通过以下代码输出自定义后的评论数据:
<ol class="comment_list">
<?php wp_list_comments('avatar_size=48&type=comment&callback=eastdesign_comment&per_page=20&max_depth=10'); ?>
</ol>
通过以上改造以后,实际看到评论数据里边已经带有了标准的Schema.org的微数据格式,不过有个小问题就是通过get_comment_author_link()这个函数生成的评论作者的链接没有带微数据格式,因为这个函数涉及到了WordPress的核心函数,直接更改核心函数显然不利于以后的升级,于是想到了通过add_filter的方式来Hack一下,于是在刚才functions.php里边再加入以下代码:
add_filter( "get_comment_author_link", "eastdesign_modifiy_comment_author_anchor" );
function eastdesign_modifiy_comment_author_anchor( $author_link ){
return str_replace( "<a", "<a itemprop='author'", $author_link );
}
通过以上代码Hack以后,输出的评论作者的链接里边就带上了itemprop=’author’的结构化标签。
至此评论的微数据化过程基本完成,我们来检测一下成果如何,通过使用 Google结构化数据测试工具 我们拿一篇有评论数据的文章检测试试看效果:
在Mac OS X Lion上运行 gogo6 Client(原创)
以上测试结果显示Google已经识别到了所有的评论数据,这样该篇文章一段时间没做过任何更新,但是所带的评论更新也会作为微数据更新的一部分,从而影响到该文章的权重。
很多时候用WordPress来建图片展示类的网站的时候,对于生成的缩略图要求100%的无损的质量,但是默认WordPress并不是按照100%来生成缩略图的,而是90%的压缩格式,这样对于精度要求较高的用户来说显然并不满意,那么如何做到无损压缩生成原精度的缩略图呢?请将以下代码加入WordPress模版文件的functions.php里边:
add_filter( 'jpeg_quality', 'tgm_image_full_quality' );
add_filter( 'wp_editor_set_quality', 'tgm_image_full_quality' );
/**
* Filters the image quality for thumbnails to be at the highest ratio possible.
*
* Supports the new 'wp_editor_set_quality' filter added in WP 3.5.
*
* @since 1.0.0
*
* @param int $quality The default quality (90)
* @return int $quality Amended quality (100)
*/
function tgm_image_full_quality( $quality ) {
return 100;
}
当然以上这种方法仅仅针对插入代码以后上传的图片质量,如果需要对已存在的缩略图的质量进行更改,则需要用到类似 Regenerate Thumbnails 这种插件,该插件可以批量重新按照新的质量比生成新的缩略图。

WordPress是一个足可以创造奇迹的博客和CMS平台,非常容易上手和自定义,同时拥有数量极其庞大的插件库,可以这么说没有实现不了,只有你想不到的功能,如果你还没有用过WordPress,那么没关系,可以购买 东方数据WordPress主机 你可以轻松搭建起WordPress站点,然后通过本教程的指导你可以一步一步的成为WordPress的开发人员。
本篇教程,着重介绍WordPress的基础函数在主题开发过程中的运用。
介绍
作为一个开发人员,我最喜欢WordPress的一个方面就是WordPress自带的强大的各种函数,通过这些函数你可以轻松的通过几行简单的代码便实现其他CMS通过要几十行代码才能实现的功能,听起来是不是很酷?那我们就赶紧开始吧。
WordPress 函数 是WordPress建站中的重要部分,一旦你了解了她的工作原理,你便掌握了WordPress建站的精髓。
导航
WordPress基础函数库中最流行和常用的莫过于导航类型的函数,导航类的函数其中非常常用的便是 wp_list_pages WordPress 函数。另外一个函数便是 wp_nav_menu 。
那么我们就先从这两个函数介绍开始吧,先说说 wp_list_pages。
列出所有的页面
如果你想列出所有的页面(注意WordPress中页面和文章的区别),非常简单直接可以用这个函数 wp_list_pages,如果不带任何参数,那么将列出所有按照字母排序的页面。
<?php wp_list_pages(); ?>
列出指定的页面
和WordPress其他绝大多数函数一样,wp_list_pages 支持多个参数, 比如, the include 参数允许你限定显示页面的ID,中间用逗号分隔,下边这个例子将仅仅显示两个页面ID号分别为4和5.
<?php wp_list_pages('include=4,5'); ?>
列表里边排除某些页面
你也可以用 exclude 参数来排除某些页面:
<?php wp_list_pages('exclude=4,5'); ?>
页面排序
wp_list_pages 默认是按照字母排序. 当然你也可以用 sort_column 参数. sort_column 参数可以有7种值:
post_title– 按字母排序 (默认)menu_order– 按照 页面顺序post_date– 按照创建日期排序post_modified– 按照修改日期排序ID– 按照页面ID排序post_author– 按照页面作者ID排序post_name– 按照页面slug排序
以下这个例子就是按照创建日期排序:
<?php wp_list_pages('sort_column=post_date'); ?>
自定义层级深度
页面可以有子页面,子页面还可以有子页面,如果你仅仅想列出最高一级的页面的时候,你可以使用 depth 参数如下所示:
<?php wp_list_pages('depth=1'); ?>
启用 WordPress 3.0 菜单功能
你希望完全的控制你的导航菜单,那么可以使用 WordPress 3.0 以上的新菜单功能, wp_nav_menu, 通过这个函数,你可以添加类别和子类别到菜单里边,甚至插入外部链接到菜单里边。
要很好的利用起这个自带的导航菜单功能,首先你的在主题中启用这个菜单功能,在主题的 functions.php 文件中你需要加入以下代码:
<?php add_theme_support( 'menus' ); ?>
然后,在你主题想要显示此菜单的模版文件比如 header.php 或者 single.php 插入如下代码:
<?php wp_nav_menu( array('menu' => '[Menu Name]' )); ?>
替换 [Menu Name] 成你想要的命名。
你再到后台外观/Appearance > 菜单/Menus 选项新建你刚才命名的菜单出来,添加页面和类别进去,可以通过拖拽进行排序和层级设置。
显示博客信息
现在我们开始看看如何通过函数来显示博客的相关信息,WordPress有一个自带的 bloginfo可以显示博客信息,这个函数在当主题被用于多个域名的时候显得非常有用,同样该函数支持多个参数,详情请查看 bloginfo WordPress Codex 文档.
获得站点URL
假设你站点的URL是 http://example.com,如果你希望通过函数的方式输出这个URL,可以用 url 参数。
<?php bloginfo('url'); ?>
这个功能在输出绝对地址的时候非常有用,比如,你想输出你的Logo,假设logo文件名为 logo.png,位于文件夹 images, 你可以通过以下方式来输出:
<img src="<?php bloginfo('url'); ?>/images/logo.png" />
以上代码执行以后得到以下代码:
<img src=" http://example.com/images/logo.png" />
获得当前主题的URL
要获得当前主题的URL,你可以使用 template_url 参数。 同样在多个域名下用这个主题的时候不至于担心输出的地址会错误。
<?php bloginfo('template_url'); ?>
获得RSS Feed的URL
bloginfo 函数同样可以用来获得其他url, 比如,你想获得你站点的RSS Feed的url,你可以用 'rss2_url' 参数:
<?php bloginfo('rss2_url'); ?>
如果你想新建一个指向你站点RSS Feed的链接,你可以用:
<a href="<?php bloginfo('rss2_url'); ?>">Link to RSS feed</a>
处理WordPress内容模块
WordPress loop 可以用来展示你的文章,最简单的循环如以下格式:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><?php endwhile; endif; ?>
查询文章
首先,让我们看看WordPress函数库里边最重要的一个函数 query_posts, query_posts 仅仅用于当你想在当前文章里边显示另外一个页面,文章或者类别的内容的时候,比如,在首页 (一般由 index.php, home.php, 或者 front-page.php 模版文件控制) 你可以使用 query_posts 来显示类别为 Featured 的三篇新文章.
列出某个类别的文章
沿用上边所说的 Featured 类别的例子, 以下代码可用于显示 Featured 类别的最新的三篇文章:
<?php query_posts('category_name=Featured&posts_per_page=3'); ?>
排除某些文章
类似于 wp_list_pages, query_posts 也可以轻易的排除某些不想显示的信息. 实现这个很简单,你只需要在你想排除的类别前面加一个 (-) 号.
比如,我们想列出除了类别为 97 和 34以外的所有文章. 你可以传递参数 cat 给 query_posts:
<?php query_posts('cat=-97,-34'); ?>
显示常规信息
现在让我们再进一步看看这个循环里边更多的函数,当然以下这些函数很多都要在循环内才能工作。
显示文章的标题:
<?php the_title(); ?>
显示文章的URL:
<?php the_permalink(); ?>
显示文章的内容:
<?php the_content(); ?>
显示文章的摘要:
<?php the_excerpt(); ?>
显示文章的类别:
<?php the_category(); ?>
显示文章的标签:
<?php the_tags(); ?>
显示文章的发布时间 (使用 PHP date formatting 作为参数):
<?php the_time(); ?>
WordPress自定义字段
另外一个WordPress让开发人员需要花费很长时间按去掌握的强大的函数库就是自定义字段 custom fields. 自定义字段可以用来扩展出很多非常实用的运用,可以参考本站之前发布的一篇教程:WordPress 搜索ACF里边多个自定义字段的值教程,当然这个教程仅仅是其中一个运用实例。
用户可以在新建文章或者页面的时候添加自定义字段如下图所示:

我在开发过程中大量的使用WordPress的自定义字段,从文章缩略图和改变某个帖子背景图到添加特定链接,当你正确运用她的时候,你会发现你拥有了无与伦比的开发利器。
自定义字段可以被用于循环内部或者外部,当用于循环外部的时候,你的首先赋予自定义字段当前文章或者页面的ID。
用自定义字段显示缩略图
比如说我们希望在文章里边显示一个缩略图。
首先你需要新建一个文章,在新建文章界面左侧下方中间部分自定义字段区域,左侧输入 Thumbnail 右侧输入图片的地址,然后发布这篇文章。
当你希望在循环里边显示这个图片地址的时候,直接用 echo 命令来输出 get_post_meta 。
<?php echo get_post_meta($post->ID, 'Thumbnail', true); ?>
要使用 get_post_meta 于循环外部, 修改 $post->ID 为当前文章的ID号. 比如, 我们要显示文章ID为6的缩略图。
<?php echo get_post_meta(6, 'Thumbnail', true); ?>
因此我们要显示该图片,只需要将该图片地址输入 img 的 src 里边:
<img src="<?php echo get_post_meta(6, 'Thumbnail', true); ?>" />
以上代码执行以后输出如下代码:
<img src="/images/thumbnail.jpg" />
至此本篇教程暂告一段落,当然还会做持续的更新,谢谢!
最近给工作室网站加载了社会化分享功能,一开始选择的是国外知名的AddThis的分享功能,经测试在国外网络环境里边,载入速度和稳定性等方面表现非常完美,可惜在大陆的网络环境下,由于众所周知的原因,部分分享图标,如facebook,twitter等始终是出于网页重置的状态,尽管将这个代码放到了footer介于</body>之前的最低端了,不影响网页载入完整了,但总归看着载入不完整的界面感觉别扭,于是想到了一个折中的办法,何不通过检测浏览器的优先语言设置来区别性的载入不同的社会化分享代码呢?
国内的分享代码首选就是模仿国外AddThis的JiaThis,这个网站连域名都是模仿了国外的域名,不过总体来说做得也还算不错了,载入速度也有保障,还带统计分析功能,因此决定通过检测浏览器语言设置,凡是中文语言的一律载入国内的JiaThis的分享代码,其他则载入国外的AddThis代码,这样区别对待以后,网站将对不同的受众群体提供两套的社会化分享体系,当然也许有人会说这种方法不是很科学,难道在大陆的同胞就不可以用英文的浏览器?当然是绝对存在这种情况的,不过如果在大陆的用户用的是英文的浏览器,一般来说,要么就是老外在国内工作,要么就是在外企工作的人员,每天都必须用外语来工作,这几种类型都是接触国外站点特别频繁的情况,他们不可能没有属于自己的VPN专线,也就是说他们访问国外的网站应该不会有任何障碍,因此展示AddThis社会化分享代码对他们来说也很流畅。
通过上述解释,大家已经了解到了这种方法的可行性和实用性,那么言归正传,我们给WordPress模版的footer.php页面里边介于</body>前面的位置插入如下代码:
<?php if (is_front_page() || is_single()) : ?>
<?
$lang = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2);
if ($lang == "zh") :
include(TEMPLATEPATH . '/jiathis-code.php');
else :
include(TEMPLATEPATH . '/addthis-code.php');
endif;
?>
<?php endif; ?>
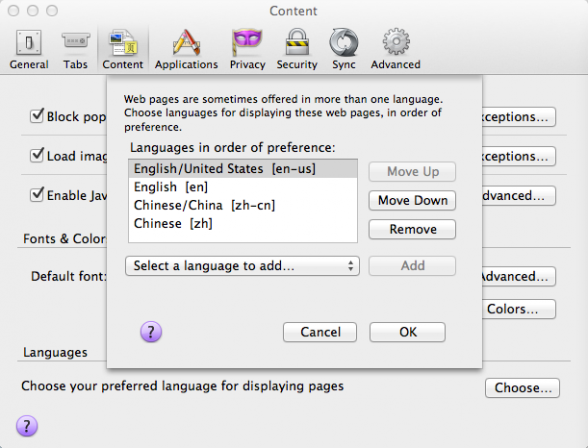
以上代码简单说明一下:第一行做了一下判断,仅仅首页或者文章详情页面才插入社会化分享代码,当然这里可根据你的实际情况来做选择,也可以设置所有页面都插入分享代码,只不过类似联系我们之类的页面实在想不出来社会化分享代码有什么作用,第二行的代码的作用就是检测浏览器里边的语言设置,注意这里的语言设置不是指浏览器的语言,比如装的是中文版的Firefox还是英文版,而是指浏览器设置菜单里边的语言优先级设置,以Firefox为例截图如下:
再后边的代码相信大家很容易都看得懂,仅仅解释一下$lang == “zh”这个,为什么没有写具体的zh-cn之类的呢?可以严格的区分大陆和台湾香港之类的,经测试zh-cn识别得不是很好,于是直接做一个最大范围的zh判断,也就是凡是中文类的不管繁体还是简体一律载入国内的分享代码,经检测完美实现。
404页面是一个网站非常重要的页面,尤其对于曾经做过域名更换和注册了一些老域名做301跳转的网站更为重要,我们都知道网站做过改版或者更换过CMS,必然无法保证所有页面的URL能完全和之前的页面URL100%匹配,这样老域名被收录的某些页面一旦有访客点击进来的时候必然形成一个404页面,如果这个404页面显示得乱七八糟或者直接就是空白,势必会丢失很多潜在的访客,也失去了很多潜在的流量。
本篇教程不仅仅会教你如何将404页面跳转到网站首页,也会告诉你如何跳转到任何一个指定的页面,比如可能是网站首页,可能是联系我们的页面也可能是任何一个自定义的页面。
这样,如果你的某些被搜索引擎仍然收录的网页被删除以后,访客点击进来产生的404页面将会给你引导流量到网站首页或者指定的页面,这种方法尤其对于有过购买相关老域名,然后做301跳转到当前域名的情况非常有效,具体如何做老域名跳转及统计由老域名带来的流量请参考本站前几天写的教程:老域名301跳转并统计所带来的流量的小技巧,试想,老域名注册下来以后,这个老域名之前有过做站经历,很可能会在搜索引擎上留下大量的收录页面,当然这些页面的URL跳转到你新站以后肯定都是404页面,那么如果这个老域名假设足够的好,每天就会带来大量的404页面,如果404页面做了这个跳转,试想想,你的网站首页将会新增多少流量,而且如果这个老域名跟你网站足够相关的话,由此产生潜在客户也是很有可能的。
第一种方式
打开WordPress网站模版里边的404.php,如果该404.php不存在,那么就新建一个文件叫做404.php,然后拷贝以下代码进这个页面:
<?php
header("Status: 301 Moved Permanently");
header("Location: ".get_bloginfo('url')."#301-redirect-from-404-page");
?>
(2013年1月22日更新)不好意思这里第一种方式里边的 header(“Status: 301 Moved Permanently”); 并不会实现真正的301跳转,而是返回了302跳转,现更正如下:
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo('url')."#301-redirect-from-404-page");
?>
上边代码中的#301-redirect-from-404-page,主要用来通过网站统计系统统计哪些流量是来自404页面跳转过来的,本站之前的一篇教程有做过详细的介绍,请移步:老域名301跳转并统计所带来的流量的小技巧
第二种方式
拷贝以下代码到404.php页面里边,可以跳转404页面到任意你设定的页面,替换其中的xxx为你的域名和页面URL即可:
<?php
header("Status: 301 Moved Permanently");
header("Location: ");
?>
(2013年1月22日更新)不好意思这里第一种方式里边的 header(“Status: 301 Moved Permanently”); 并不会实现真正的301跳转,而是返回了302跳转,现更正如下:
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ");
?>