
前几天写过一篇 WordPress SEO ☞ WordPress网站终极优化指南 的教程,其中有关网页加速的部分介绍了WordPress经典的w3 total cache这款插件的强大功能,这篇教程就以w3 total cache 与 Max CDN为WordPress站点全面提速为主题进行讲解。
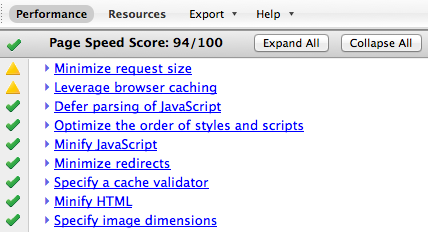
我们先来看看工作室网站在用Max CDN加速后,用Firefox的Google page speed 插件测试得到的站点速度得分,截图如下:

从上图我们可以看出网站经过优化以后,测试得出的分数是94分,这个分数算是蛮不错的一个得分了,说明在google搜索引擎上这个网站的载入速度会有一个不错的表现,自然也侧面影响了网站的权重和排名。
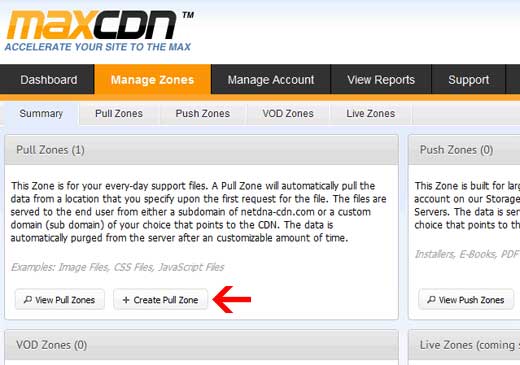
讲到CDN加速,目前市面上有关CDN的产品琳琅满目,免费收费的都有,那么是否能免费就用免费的就好了?我个人的意见是这样的,天下没有绝对免费的午餐,那些免费的CDN要么不够稳定,要么会有广告弹窗,再或者就是隐藏性的进行诱导消费等等,如果说纯粹是出于学习使用CDN的搭建方法和原理,那么申请一个免费的玩玩完全没有问题的,但如果是要用来真正给自己企业站全面提速的话,建议还是直接购买一个付费的CDN,这里我们最终选择了Max CDN,一方面节点多,速度快而且稳定,再一方面就是价格经济实惠,经济型套餐一年下来才只要39美金,如果输入优惠码,比如我找到的这款优惠码:Use “MaxCDNcoupon” to get 25% off! 则还可以一次性的节省25%,减少到29美金,当然第二年续费应该还是需要原价续费。好了继续我们的教程,首先你得注册并购买一个Max CDN,这个购买并注册的过程很简单,官方网站是:maxcdn.com,只要稍微有点英文知识,可以在线支付信用卡的用户都很轻松的可以购买下来,不在此赘述,购买好账号以后,如下图所示点击Creat Pull Zone

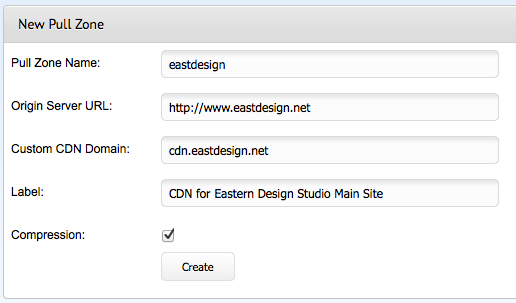
出来的页面里边,你会被要求输入如下信息:
- Pull Zone Name: 这个名称可以是任意3个字母以上,不含空格
- Origin Server URL: 需包含 http://
- Custom CDN Domain: 可使用任意二级域名比如: cdn.eastdesign.net
- Label: 任意的介绍性的文字
- Compression: 建议启用此项,可以减少带宽的消耗

填好以上选项以后点create以后, 你会看到一行绿色的提示文字,告诉你需要解析一个别名记录cdn.eastdesign.net 到类似这样的地址上 ******.***********.netdna-cdn.com 请拷贝这个地址到记事本里边备用,然后点击进入这个pull zone的管理界面。
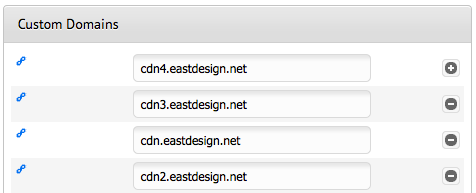
再点击“Settings” 可进入到Custom Domains的界面。
![]()
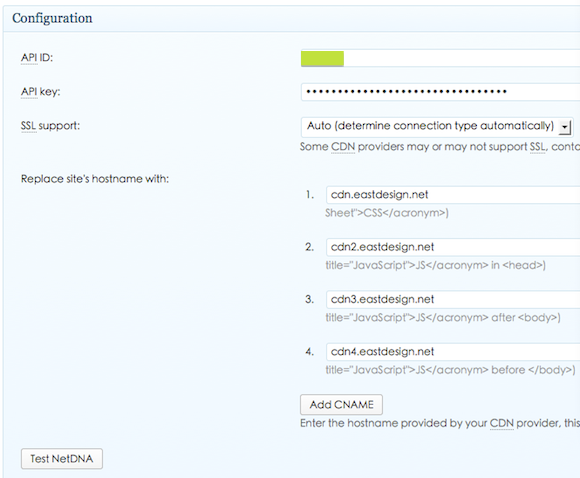
在这个界面如下图分别输入多个CDN别名记录。

一旦填好了这几个值以后,直接点update就好了。
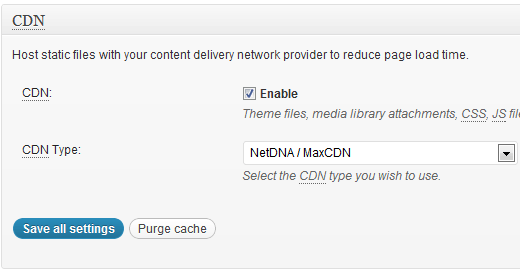
接下来的步骤里边你需要登陆到你域名的解析面板里边去解析4个如上图所示的别名记录,解析的值就是前面提到的那个让你记录到记事本的网址,这个解析过程很简单,如果有问题,可以参考这篇文章介绍的eNom域名的解析教程:whmcs平台上有关美国enom域名解析教程原创到此为止你已经完成了MaxCDN的设置了,让我们开始针对WordPress做设置了,首先当然你的WordPress站点必须安装好w3 total cache这款插件并且做好一些常规的配置,具体的配置过程也不难,不在此多说,启用这款插件以后,在默认配置的General全局选项右侧中间部分找到CDN配置的地方,做如下选择配置:

保存以后,再点击进入CDN单个配置选项,这个配置页面需要你输入API ID, API Key和Custom domain等信息。

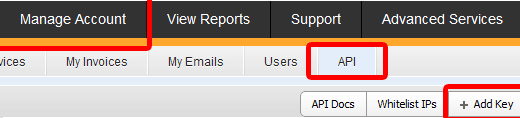
你可以到MaxCDN管理后台如下图所示的地方获取API等信息,

然后记得将你的服务器要用到CDN上的IP都添加到MaxCDN的whitelist里边去,否则会被提示拒绝访问,做好了这些所有的设置以后,就可以点击w3 total cache的如上上张图所示的Test NetDNA那个按钮进行测试了,如果显示Test passed,那么说明大功告成了。
想到看MaxCDN加速以后的表现吗,那么用Firefox访问网站,然后用firebug之类的工具检测当前网站所有图片和CSS样式等文件的路径是否变成了类似http://cdn.eastdesign.net/wp-content/uploads/2012/12/New_Eastern_Design_Studio_QR_code.png 这样地址,如果是就说明当前网站所有图片和JS文件还有CSS文件都缓存到了MaxCDN服务器上,网站也得到了很好的全面提速的效果。
东方设计工作室自2004年策划,2005年实际开通运营到今天已经9个年头,尽管步履瞒珊,但脚踏实地,勤勤恳恳,创立之初由于对互联网还不是很了解和熟悉,选择的是eastdesign.cn域名,后来经历了前几年cn域名风波以后,彻底对cn域名失望了,转而于09年注册了eastdesign.net域名,所以今天看到的主域名的实际年龄并没有真实的反应出工作室的实际年龄,随后几年里边随着业务发展不断壮大,又先后注册下来了eastdesign.co, eastdesign.me等域名,当然一直深感遗憾的就是eastdesign.com的域名仍然为欧洲某个设计组织所拥有,当然这个是个无法改变的事实,并不会实质性的影响到工作室的品牌运作。
网站从一开始用当年比较流行的asp+access搭建,界面采用现在想来有点跟风的韩国风格设计,到后来慢慢形成了自己的独特的设计风格,再后来转投入了强大的WordPress,直至今天,网站也一直坚持内容为主,优化为辅,实实在在的经营和呵护着,期间经历了很多坎坷,比如让每个人都头疼的备案,比如更换不稳定的服务器提供商等等,经历多了也终于找到了符合自己工作室发展的路线,于是最终在美国大名鼎鼎的Linode公司租用了多台美国云服务器,开始了正式的美国之旅,事实证明这个选择是完全正确的,网站也比之前国内频繁更换的服务器要稳定很多,最重要的是省心省力。
说起网站优化,其实完全可以算是无心插柳,起初创立这个工作室本也是出于一个兴趣和尝试,觉得有必要有这么一个属于自己的空间,记录一些自己的心路历程,因此一开始的初衷是搭建一个个人的博客,谢谢平时的生活点滴,人生感悟,圆自己从小就一直向往的文学梦,慢慢运营过程中发现了越来越多的惊喜,比如慢慢的在搜索引擎上可以搜索到自己的网站了,也会有人通过某个关键词搜索进来自己的网站,甚至发现有人开始抄袭自己的网站,尽管现在想来有点幼稚,但当是这么点小小的成就足以让我感到欣喜不已,也正是这么一些点点滴滴的欣喜和小收获让我拥有了越来越多的动力去耕耘这方属于我自己的空间。
如今东方设计工作室已经与我紧密的关联在了一起,就好像自己的亲生骨肉一般,从呱呱坠地到如今小荷尖尖含苞待放,每一步都有自己倾注了太多的心血,功夫不负有心人,如今的工作室也成了自己创业的根基,给予了我独当一面的自信,网站的多个关键词排名也拥有了不俗的表现,比如在”上海”与”WordPress”的Google组合搜索中全线告捷,可以尝试多种组合,在google搜索中都是排名第一位的,另外在其他多种不同的关键词组合中也拥有了挺好的表现,当然这种好的表现也带来了客户对我们工作室的认可和青睐。
在这2012年岁末,带着这一年的好运气,信心百倍的迎接2013年的到来,世界末日并不可怕,只有梦想,末日就永远不会到来。
这两天在研究改进东方设计图库频道网站dfsj.net,一直以来做类似的图库站有一个悬而未决的难题就是图片批量上传的问题,始终没有一个很好的解决方案,图库站的特色就是大量有特色的图片,而如何做到大量的图片,如果一张一张手工上传,可以想象巨大的工作量会让人抓狂,于是批量上传大量图片,并且各自截取图片的标题和EXIF信息作为各自的内容并且各自生成一篇独立的post,这种方案变得势在必得,经过搜索和对比,找到了一个完美的解决方案,Yet Another Photoblog 这款WordPress插件结合批量上传的 YAPB Bulk Uploader 完美实现了我要的方案。
当然这个完美并非轻易的实现的,对这个插件要做一些必要的配置,另外要结合现有模版做不少改进,其中针对图片详情页面右侧的相关图片需要做一定的改进,否则无法获取相关图片的缩略图,改进代码如下:
<?php if (yapb_is_photoblog_post()): ?>
<a class="same_cat_posts_img" href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php
echo yapb_get_thumbnail(
'<div>', // HTML before image tag
array(
'alt' => 'My marvelous first thumbnail', // image tag alt attribute
'rel' => 'lightbox' // image tag rel attribute
),
'</div>', // HTML after image tag
array('h=80', 'q=90'), // phpThumb configuration parameters
'thumbnail' // image tag custom css class
);
?>
</a>
<?php else: ?>
…………
<?php endif; ?>
在原有循环下插入这段判断代码即可显示由此插件上传的文章生成的缩略图。
采用WordPress的WP_User_Query与WP_User结合实现排除了指定role的用户列表展示,经过不断的研究摸索,找到一个较为完美的实现方案,分享给大家:
<?php
$avatar_size = 100;
$authors = array();
$exclude = array('1');
$authors_query = new WP_User_Query( array(
'exclude' => $exclude,
'orderby' => 'url',
'order' => 'ASC'
) );
$results = $authors_query->get_results();
if ($results) $authors = array_merge($authors, $results);
foreach($authors as $author) {
$user = new WP_User( $author->ID );
//if ( !empty( $author->roles ) && is_array( $author->roles ) ) {
foreach ( $user->roles as $role )
if (($role)&&($role!="subscriber")) {
//$display_name = $author['display_name'];
//$display_name = the_author($author['ID']);
$avatar = get_avatar($author->ID, $avatar_size);
//$author_desc = the_author_description($author['ID']);
//$author_descri = the_author_meta( 'description' ,$author['ID']);
$author_profile_url = get_author_posts_url($author->ID);
echo '<div class="one-artist">';
echo '<a href="'.$author_profile_url.'">';
echo $avatar;
echo '<br />';
echo the_author_meta( 'display_name', $author->ID);
echo '<br />';
echo the_author_meta( 'description', $author->ID);
echo '</a>';
echo '</div>';
//}
}
}
?>
以上代码实现了排除admin用户和角色为subscriber的用户以外的所有用户,而且这个角色排除可以根据需要进行额外的扩展,排除多个角色。
首先解释一下何为ACF,ACF是 WordPress › Advanced Custom Fields 插件的缩写,利用这个插件可以打造一个超级强大的文章自定义字段扩展,具体强大到什么程度,大家可以下载该插件试用一下就知道了,下载地址如下:
http://wordpress.org/extend/plugins/advanced-custom-fields/
本教程主要讲述如何用ACF构造的多个自定义字段的值作为搜索条件,进而打造一个超级的搜索表单,是否听起来很有意思,岂止有意思,结局会令你无比惊喜,好了废话少说,言归正传。
首先利用ACF打造的自定义字段的内容直接通过WordPress自带的搜索是索引不到的,在这里,小小鄙视一下WordPress自带的无比简陋的搜索功能,当然我们可以通过其他的方式比如安装一些类似“Search everything”之类很强大的WordPress插件也可以索引到这些内容,或者比如直接加载Super强大的Google Custom Search,不过类似的方案都是采用索引的方式,搜索出来的格式很难自定义,也很难筛选搜索出来的结果的唯一匹配性,简而言之就是会索引出不想要的东东,或者通俗点说就是会搜索的范围太广了,而刚好比如客户只想要一个精确的匹配功能用来索引订单之类的时候,这些就不适合了,于是转而想到了强大的WordPress的query_posts功能,经过几个小时的调试终于完美搞定了这个搜索匹配功能,事实上代码还是挺简单的,不敢独享贴出来与大家一起分享:
<?php
$search_args = array(
'post_type' => 'post',
'posts_per_page' => '1',
'meta_query' => array(
array(
'key' => 'key1',
'value' => $_GET['key1_value'],
'compare' => 'in'
),
array(
'key' => 'key2',
'value' => $_GET['key2_value'],
'compare' => 'in'
)
)
);
query_posts($search_args);
if (have_posts() && $_GET['key1_value'] && $_GET['key2_value']) :
?>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php else : ?>
<div><h3><?php _e('没有找到相关订单。试试其它搜索?', 'eastern-studio'); ?></h3></div>
<?php endif; ?>
以上仅仅贴出来了核心搜索实现的代码,其他表单提交之类的代码相信实现起来很简单,我这里就不再一一展示代码了,当然类似的教程其实更多的是一个抱砖引玉的效果,给大家一个思路,让大家对WordPress强大的扩展性有一个更深入的了解。
另外因为写这个教程而发生的一个小插曲在这里简单描述一下,之前因为写的教程大部分都是centos有关的教程,基本不涉及php代码,今天这个教程因为需要在文章里边插入Php代码,因此导致页面无法正常显示,于是不得不加载了一个Crayon Syntax Highlighter插件,不过无意中发现这个插件的语法高亮效果非常漂亮,也算是无心栽柳吧,暂写这么多,余言后续!
鉴于WordPress自带的Search功能太过于简陋,虽然经过多番改进和定制有了初步的高亮显示关键词和其他常规的功能,但总感觉不尽如人意,于是考量再三还是决定重新启用Google Custom Search,其实好多年前就启用过GCS,只不过由于大陆大家都知道的原因,Google的服务经常的被重置,严重拖慢网站载入速度,但是还是经不住GCS强大的定制功能的诱惑,经过几个小时的定制,算是比较完美的集成到了WordPress中,并且在未搜索之前网站不载入任何GCS脚本代码,从根本上防止了因为GCS服务被大陆部分屏蔽导致的拖慢网站的结果,当然一旦输入关键词进行搜索就不得不载入GCS的代码,从GCS服务端返回搜索结果,初步测试了一些搜索关键词,整体效果令人满意,希望能尽可能的提升本站的用户体验。
测试搜索一个关键词 wordpress /?s=wordpress&lang=zh-hans
搜索截图如下:
这两天一个客户的项目涉及BuddyPress中上传png透明头像时候,变成了黑色背景的问题,通过研究和google搜索找到了如下解决方案,原因是WordPress的裁切函数写得不够兼容,有效的代码如下:
function wp_crop_image( $src_file, $src_x, $src_y, $src_w, $src_h, $dst_w, $dst_h, $src_abs = false, $destfilename = false ) {
if ( is_numeric( $src_file ) ) // Handle int as attachment ID
$src_file = get_attached_file( $src_file );$src = wp_load_image( $src_file );
if ( !is_resource( $src ))
return $src;$dst = wp_imagecreatetruecolor( $dst_w, $dst_h );
if ( $src_abs ) {
$src_w -= $src_x;
$src_h -= $src_y;
}list($width, $height, $orig_type) = getimagesize( $src_file );
if (function_exists(‘imageantialias’))
imageantialias( $dst, true );imagecopyresampled( $dst, $src, 0, 0, $src_x, $src_y, $dst_w, $dst_h, $src_w, $src_h );
imagedestroy( $src ); // Free up memory
// if ( ! $dst_file )
// $dst_file = str_replace( basename( $src_file ), ‘cropped-‘ . basename( $src_file ), $src_file );// convert from full colors to index colors, like original PNG.
if ( IMAGETYPE_PNG == $orig_type && !imageistruecolor( $dst ) )
imagetruecolortopalette( $dst, false, imagecolorstotal( $dst ) );if ( IMAGETYPE_GIF == $orig_type ) {
if ( !imagegif( $dst, $destfilename ) )
return new WP_Error(‘resize_path_invalid’, __( ‘Resize path invalid’ ));
} elseif ( IMAGETYPE_PNG == $orig_type ) {
if ( !imagepng( $dst, $destfilename ) )
return new WP_Error(‘resize_path_invalid’, __( ‘Resize path invalid’ ));
} else {
if ( !imagejpeg( $dst, $destfilename, apply_filters( ‘jpeg_quality’, 90, ‘wp_crop_image’ ) ) )
return new WP_Error(‘resize_path_invalid’, __( ‘Resize path invalid’ ));
}//$dst_file = preg_replace( ‘/\\.[^\\.]+$/’, ‘.jpg’, $dst_file );
//if ( imagejpeg( $dst, $dst_file, apply_filters( ‘jpeg_quality’, 90, ‘wp_crop_image’ ) ) )
// return $dst_file;
// else
// return false;
}
原文链接:http://www.wp31.com/1358.html
varnish是优秀的缓存服务器,配置简单,命中率高,性能高效。下面我们以wordpress博客程序为例看看如何配置varnish。
1、首先安装好web环境,可以使用本站的LNMP一键安装包配置。
2、安装varnish。
rpm -i
yum install varnish
下载default.vcl文件覆盖/etc/varnish/default.vcl文件。
3、修改varnish配置文件/etc/varnish/default.vcl
backend default {
host = “127.0.0.1″;
port = “8080″;
}
8080端口是后缀nginx或apache的端口。
# Only cache the following site
if (req.http.host ~ “(localhost)”) {
set req.backend = default;
} else {
return (pass);
}
这个是只允许localhost缓存,需要改成自己的wordpress域名。
[………]
set beresp.ttl = 1h;
[………]
这个是设置缓存页面过期时间为1h,单位可以是s(秒),h(小时),d(天)等。
4、修改/etc/sysconfig/varnish配置文件
重要的有两个值:
VARNISH_LISTEN_PORT=80 定义varnish的端口为80。
VARNISH_STORAGE_SIZE=1G 定义varnish最大缓存大小为1G
5、管理varnish的命令
service varnish start(restart|reload) 进程的启动,重启,配置重载。
varnishstat 实时查看varnish缓存命中状态。
varnishadm varnish后台管理命令。
6、最后需要安装wordpress清除varnish缓存的插件wordpress varnish
可以在后台搜索,也可以直接下载http://wordpress.org/extend/plugins/wordpress-varnish/。
经过简单的六步,就完全了wordpress varnish缓存的配置。
更多varnish详细配置说明:https://www.varnish-cache.org/docs/3.0/
这两天在全力设计东方设计图库频道 期间尝试了多种办法来尽可能的与东方设计工作室主站集成在一起,起初尝试了WordPress的Multisite功能,分别以Sub directory和Sub domain的形式分别各自试了一次,发觉,WP一旦开启了Multisite以后结构变得复杂了很多,而且不够稳定,数据库表也一下子飙升了很多,显得非常臃肿,显然这个并不是我所要的效果,于是经过整个周末的来回尝试,最后放弃了Multisite的形式,还是全新安装了一个WP,经过反复调试,已经初具模型,但是问题就是用户也得重新注册一次,这个显然再次违背了我的初衷,经过反复Google,终于找到了一个完美的解决方案,那就是两个完全独立的WordPress共享同一个数据表,堪称完美,不敢独享,现将教程共享给各位。
因为图库站新建的WP已经搭建出来了,而这个集成必须是后边这个WP需要在共享前一个数据库的用户表的基础上全新安装才可以实现,而且两个WP必须建在同一个数据库里边,这个问题不大,只要改变一下前缀即可,于是说干就敢。
第一步、通过WP的工具》导出功能将已经建立好的文章页面等统统导出成一个XML文件;
第二步、修改新建的WP的配置文件wp-config.php如下所示:
$table_prefix = ‘blogb_’;
修改数据库表前缀为新的前缀,防止和第一个WP冲突,然后在同个文件里找到
/* That’s all, stop editing! Happy blogging. */
在这断话上方插入:
define(‘CUSTOM_USER_TABLE’, ‘wp_users’); define(‘CUSTOM_USER_META_TABLE’, ‘wp_usermeta’);
注意这里的wp_users和wp_usermeta都是第一个WP的用户数据表,这里我们假设第一个WP用了默认的前缀;
第三步、修改完配置文件以后,就可以开始安装第二个WP,安装过程不是本教程讨论的范畴,因此略过;
第四步、安装完成你会发现可以直接用第一个WP网站的管理员直接登陆第二个WP网站后台,然后进入工具》导入,将第一步导出的XML文件重新导入,然后进行一些必要的配置即可。
搞定收工,经过测试非常完美,至此,在任意第一个或者第二个上新注册的用户,立马可以直接用来登陆另外一个网站的后台,Fantastic,所谓踏破铁鞋无觅处、得来全不费工夫,这几天的忙活没有白费,有了这个方法,理论上你可以设置任意多个独立的WP系统共用同一个用户数据表,有点类似于discuz的ucenter,但是这个显然整合的更彻底,直接就是同一个表,不用担心还需要再次同步的问题。
众所周知,搜索一直是WordPress的软肋,那么今天我们就来看看如何在WordPress搜索结果中加入数量显示,教程分享如下:
打开WordPress的搜索模版, search.php. 然后搜索以下代码:
<h2 class="pagetitle">Search Results</h2>
替换成如下代码:
<h2 class="pagetitle">Search Results for <?php /* Search Count */ $allsearch = &new WP_Query("s=$s&showposts=-1"); $key = wp_specialchars($s, 1); $count = $allsearch->post_count; _e(''); _e('<span class="search-terms">'); echo $key; _e('</span>'); _e(' — '); echo $count . ' '; _e('articles'); wp_reset_query(); ?></h2>
搞定收工
一般来说虚拟主机上不存在更新或者安装plugin和theme时候需要输入ftp信息才可以进行的问题,但是在独立服务器或者vps上这个现象普遍存在,大家都知道Linux的权限设置是非常严格,当然这样也有利于安全性,按照如下方法把ftp信息加入到wp-config.php里边以后,可以直接更新无需再输入ftp信息。
代码如下:
//*added ftp login credentials to avoid WordPress asking for FTP details every time I wanted to upgrade a plugin*
define(‘FTP_HOST’, ‘ftp.yoursite.com’);
define(‘FTP_USER’, ‘Your_FTP_Username’);
define(‘FTP_PASS’, ‘Your_FTP_password’);
//*If you can use a SSL connection set this to true*
define(‘FTP_SSL’, true);
保存退出后,再尝试一下安装插件顺利搞定,收工!
考虑到中国的 IE 6 用户依然很多,WordPress China 根据要求在此做出关于该浏览器的警告。
如果您正在使用 IE 6,那么请您注意了:在 3.2 版本中的界面,特别是“控制板”,已经不再支持您的 IE 6 浏览器了。您或许仍然可以使用部分功能,但页面的布局和样式将会十分难看;一些功能甚至无法正常使用。
补充说明:这不会影响到您的站点前台;至于您的前台是否支持 IE 6,还取决于您使用的主题。
我们在此建议 IE 6 用户:
- 升级 Internet Explorer 到更高版本;
- 换用 Google Chrome;
- 换用 Mozilla Firefox;
- 换用 Safari;
- 换用 Opera。
更多浏览建议,请访问 Browse Happy(英文)站点。
同时,3.2 版本对于服务器的要求也有所更新,最新的版本要求是:
- PHP 版本高于 5.2.4;
- MySQL 版本高于 5.0。
希望您做好准备。谢谢您的支持!
最近进行的一个wordpress局域网项目,需要对图片上传目录赋予登陆用户才可见的权限,经过研究发现可以通过.htaccess完美实现,不敢独享,特将代码共享给各位,希望能有些帮助,注意,此代码仅适用于apache,开启了mod-write组件的服务器,针对nginx的改写规则暂时还用不到,等需要用的时候再研究了,^_^
现在将.htaccess代码共享出来:
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} ^.*uploads/.* RewriteCond %{HTTP_COOKIE} !^.*wordpress_logged_in.*$ [NC] RewriteRule . /index.php [R,L] RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress
经测试完美运行,搞定收工!
10个技巧提升WordPress的负荷以及速度—— 原稿发表于 科技新闻 September 12, 2010 by MallWP
由于WordPress程序的易用性和灵活性,越来越多的人开始使用Wordpress搭建个人博客或者企业网站。但是Wordpress比较耗内存,随着Wordpress数据的越来越多,网站也就会越来越慢。
通常安装Wordpress缓存插件可有效解决Wordpress网站访问过慢的问题,但这并不是一个全面的解决办法,要想提升Wordprss网站的负荷和速度,建议您按照我们提供的10个技巧操作。
1、安装缓存插件
推荐使用W3 Total Cache,因为它不仅提供了页面缓存,而且缓存数据库、浏览器、Objet缓存,并可可压缩HTML、JS、CSS文件。
2、尽量少使用Plugins和Widgets
如果没有必要,请尽量少使用Plugins和Widgets,因为它们往往会成为Wordpress网站的杀手。
3、模板尽量使用硬代码
比 如footer.php文件中尽量不要使用类似这样的代码 <!–?php bloginfo(‘name’); ? –>,<!–?php wp_list_categories(); ? –>,<!–?php bloginfo(‘stylesheet_url’); ? –>,每次打开网站,都会增加数据库的读取量。
4、压缩HTML和CSS文件
前面提到的W3 Total Cache插件可解决这个问题,当然你也可以通过Minifying压缩HTML和CSS文件。
5、压缩图片文件
网站加载过慢很大一部分是由于图片文件过大而引起的。所以如果你的Wordpress网站文章中必须要上传大量的图片,请注意压缩图片。WP Smush.it插件可以自动帮助你无损优化上传的图片文件,从而提升整个网站的加载速度。
6、禁用日志修改
修改日志后很有可能会让同一篇日志出现多个副本,并存储到SQL当中。要解决这个问题只需要在wp-config文件中添加以下代码:
define(‘WP_POST_REVISIONS’, false );
7、删除所有垃圾评论
不可否认垃圾评论的泛滥是数据库日益膨胀的罪魁祸首,坚决打击垃圾,建议使用Akismet抗衡之。
8、清洁Wordpress遗留设置和插件垃圾
如果你的Wordpress网站存在比较长时间,相信你一定也安装过不同的插件或者主题。无论是插件还是主题的设置文件都会遗留在数据库当中,即使是你卸载过还是一样。此时建议你安装Clean Options插件来为你的Wordpress减肥。
9、优化Wordpress数据库
你的网站存在的时间越久,数据库中存在的垃圾数据就会越多。所以我们必须安装数据库优化插件来赶走这些垃圾,推荐使用Clean Options 或者WP-DBManager插件。
10、使用多台服务器
如果你的Wordpress网站足够的热闹,那么建议你把数据库单独放在一个服务器上。具体做法是通过自定义(‘DB_HOST’),在wp-config.php中设置文件来指定服务器的数据库是基于IP。
使用使用WordPress系统的blogger在不断的日增,我发现国内基本上还没有多少的blogger关于WordPress的安全性问题, 当然 WordPress是一个优秀的博客系统,安全性也算是比较高,但是无论怎么样,在功能性,舒适性之前,最先考虑的其实是安全性。尤其是在一个人成功的使 用WordPress获得成功(高知名度,高IP/PV等)时,也许会有心怀不轨的人想尽一切办法黑掉或者把数据破坏等非法的事情。下面我把 Noupe 提出的10条安全性建议翻译出来供大家参考:
1. 不允许任何人搜索到你的服务器信息
1).不要在Search.php文件中使用这些搜索代码 from wpsite.info
例如: <?phpecho$_SERVER[‘PHP_SELF’]; ?>
请使用下面的代码代替上面的代码: <?phpbloginfo(‘home’); ?>
2).阻止搜索引擎(搜索爬虫)搜索以WP-为开头的文件夹里面的文件。最方面的阻止方法就是在博客根目录建立robots.txt文件,并在里面添加:Disallow: /wp-*
2. 不要把目录以网页列表的形式暴露出来
WordPress有一个潜在性的问题可以使得其他用户查看你的博客的插件目录以及版本号。你可以尝试的在你的博客上后加上”/wp-content/plugins/”看看效果。例如,你的博客地址是:
加上之后就为:
是不是可以显示出来,同样的我测试了下,themes文件夹也可以显示的。
解决方案有2种,第一就是在plugins和themes文件夹下面分别建一个名为index.htm的空文件即可;第二是在.htaccess文件添加下面的参数即可:
Options All -Indexes
3. 把你的版本号从Meta标签中删除掉
一般来说,默认的WordPrss以及网友制作的主题的header.php文件都会有你使用的WordPress版本号的meta标签(下面)。 这极易有可能你因没有及时升级因旧版本暴露的漏洞让黑客们利用。建议删除掉这个标签。这里还有 Matt Cutts 提出的不错建议。
<meta name=”generator”content=”WordPress <?php bloginfo(‘version’); ?>” />
翻译者按:为什么网友制作的主题也会添加这个标签呢,主要是默认版本的在这个标签的后面有一个注解: <!– leave thisforstats –>
4. 捍卫你的wp-admin文件夹
攻击者常常会使用一些暴力破解软件或者利用社会工程学来破解WordPress用户设置的弱口令(简单,常用的密码)。下面收集了防范的一些方法可以有效的阻止这种事情发生。
翻译者按:一个强而复杂的密码是就是非常强悍的防范措施了:)
1).通过限制IP地址访问wp-admin文件夹
此方法是用在.htaccess文件添加某些配置来限制某些具体的IP地址访问wp-admin文件夹
2).AskApache Password Protect
这是一个WordPress插件的名字,非常的简单好用,它可以为访问wp-admin文件夹的用户设置一个二级密码保护同时也把信息写在.htaccess文件中,只有输入正确的用户名和密码就才能访问后台。点击这里直接下载试用吧!
3).Login Lockdown plugin
同样也是一个WordPress插件,他的好处就在于,他可以记录每一次登陆失败时使用者的IP地址和登录时间。当达到你设定的失败次数,插件的特定函数会阻止此IP地址的使用者继续登录操作。
5. 注意保持及时更新
你最好需要保证你的插件,主题以及使用的WordPress的版本的不断更新,这里建议你订阅你使用的插件,主题作者的博客以保证及时获得最新的更新消息。
6. 定期备份博客的数据库
这是一个持久的事情,你需要经常性的或者定期性的备份你博客的数据库,对于数据库的备份我们可以使用 WordPress Database Backup 插件来完成定期备份。
翻译者按:我使用的是 WP-DBManager 插件(使用方法),同样也可以实现定期备份。
7. 升级你的WordPress为最新版本
也许这才是第一件要做的事情,呵呵(^___^)。在升级之前一定要备份好一些数据和你认为改备份的东西,至于升级可以使用 Instant Upgrade 插件 或者 WordPress Automatic Upgrade插件来完成。
8. 使用SSH/Shell方式代替FTP登录操作
这里有一些很好的建议,点击这里查看。如果某人获得了你的FTP的登录信息(当然包括密码咯),他们就可以在登录后胡作非为的,这是很可怕的事情哦…而使用SSH/Shell你就大可放心,因为他们的任何传输都是通过加密的,保证安全性!
翻译者按: 其实像FlashFXP这类的软件其安全性很差的,很容易就能获得你保存的个人登录信息。点这里下载Putty客户端(里面我添加了一些常用的Shell命令的帮助信息)。其实它的操作一切按照Linux下面的命令:)
9.不要再担忧你的wp-config.php文件
通过在.htaccess文件添加下面的配置会使你的wp-config.php文件里面的配置信息(数据库地址,用户名和密码)更加安全可靠。
<filesmatch>deny from all</filesmatch>
10. 为你的WordPress用户设置一个强悍的密码
翻译者按:这段我就不过多翻译了,因为我也写过这方面的文章(《黑客手册》某期,不好意思我忘记是哪期了),这里我就以我的思路给大家一些方法。
大家都知道一个强悍的密码应包括字母,数字和一些特殊符号组成,如果你设置了一个Sfd@#35,这个谁也记不着。其实一个强悍的密码看着复杂如果你知道了敲门其实一点也不难记忆,而且非常有规律,这里我举一个最简单的例子: 1+1=two
是不是很简单,1+1=2这是很简单的数学算式,小学一年级的都会的(现在的小学一年级有英语了吧,就算没有学前教育的父母也应该逼着他们学了吧)。这个密码完全符合一个强悍的密码的定义。再例如:
zxasqw12`
或许猛的一看,这个是什么呀,没什么规律嘛,其实你安装这个密码自己尝试下就明白了,这个方法我称之为键盘分布法。另外还有所问非所答法,例如:
1+1=one
1+2=twelve
1+1=ten
方法还有很多,发挥你的想象力,总会出现奇迹的!
WordPress部分经典案例之加拿大缤纷假期旅行社。
网站地址:
需要教育是根据中国应试教育模式下重书本知识、轻实践能力、综合能力培养相对比较薄弱的现状,通过对中国教育培训市场需求旺、基数大的求证分析,坚持以 《国家中长期教育改革和发展规划纲要(2010-2020年)》(简称《纲要》)为政策指导,大力响应中央关于改革创新作为教育发展的强大动力方针政策, 采用嫁接政府和行业资源的方式,打造项目资源平台,引进美国IEEE教育学会的需要教育模式和教学理念,整合世界一流大学及海峡两岸优质的教育培训资源, 构建幼儿教育、儿童教育、青少教育、出国留学、职能教育、总裁教育、游学教育、带薪留学等八大教育平台,并向全国不同层次、不同年龄、不同需求的教育消费 者提供全方位、专业化、个性化的教育服务,从而建立一个从教育项目规划、教育资源整合、项目运营管理、教学系统实施的教育管理平台。
网站地址:
亚洲搭档种子基金是一家专注于互联网领域投资的天使投资机构。他们致力于帮助企业家们把商业梦想转化为成功的企业。亚洲搭档种子基金网站成功采用了wordpress架构,并且利用wordpress的强大的插件体系搭建了多语言网站管理后台。
网站地址:
WordPress 是一款风靡全球的开源 CMS 系统。在过去,它更多的应用于开设个人或多用户博客系统;但现在,它开始越来越多地应用于企业门户网站设计中。
东方设计工作室凭借对wordpress精通运用,已经成功的为众多企业客户搭建了企业或者门户网站基于wordpress的运用,获得了良好的口碑,为了满足更多企业或者个人针对wordpress建站的需求,本工作室特别设立了wordpress建站频道,本频道着重关注有关wordpress相关的资讯和技术发展,也欢迎广大wordpress爱好者加入我们的团队。联系方式请点击:联系我们
