最近喜欢研究域名相关带来的一些流量和301跳转方面的问题,因为自己的域名eastdesign.net做过泛解析,主要为了方便做项目时候能快速搭建客户的测试站点,比如客户的域名是 domin1.com,那么会搭建一个测试域名 domain1.eastdesign.net 用来实时展示该项目进度,但是当这个项目完工以后,该测试域名将被从服务器绑定上删除,这个时候,该测试域名访问时候将返回一个服务器性的错误,比如fobidden之类的错误,具体错误显示取决于那台搭建测试站点服务器的默认错误设置,而假如这个项目是一个比较知名的项目,制作周期较长,而且所有页面都被google收录了,并且跟工作室网站做了一些关联性的介绍,试想如此多的google收录页面,一旦被删后就这样所有页面都返回服务器的错误页面多可惜,何必考虑将类似的情况都做一个301跳转回主域名 eastdesign.net 当然这个跳转并不会实质性的对主域名网站带来什么排名和权重的影响,但是单从流量考虑和网站长尾关键词考虑,多少还是有一定的影响的,很可能点击该二级域名的进来的用户最终也可能对主域名的站点产生兴趣。
第一种方式
上边做了这么详细的解释,那么就实际的来操作一下吧,基本思路跟之前的一篇教程是一样的 WordPress 404页面跳转到特定页面的方法 ,设法在泛解析指向的ip的那台服务器的默认主机index.php页面里边去加入如下跳转代码:
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: https://www.eastdesign.net#301-redirect-from-another-server");
?>
第二种方式
当然如果是apache的服务器还可以通过在.htaccess里边添加rewrite规则来实现301跳转,代码如下:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^blog.yoursite.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.blog.yoursite.com$
RewriteRule ^(.*)$ [R=301,L]
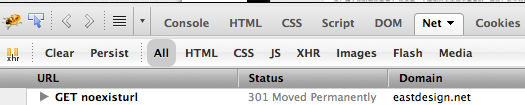
通过以上方法设置以后,我们来检测一下实际的跳转效果看看,因为类似的跳转在原地址上停留的时间会很短,通过Firefox的Firebug工具的net选项来检测的时候,那个301标识一闪而过,根本无法截图下来,因此为了方便说明引用了上一篇教程有关404页面301跳转到首页的截图来演示如下:

上图就是输入一个不存在的网站地址的时候跳转回首页的时候,该工具检测到的http header的状态,的确为301,那么就已经实现了这篇教程的初衷了,至此,不用再担心任何二级域名被删除以后,页面彻底不存在的情况了,甚至连不存在的二级域名,比如凭空捏造一个二级域名:none-exist-subdomain.eastdesign.net 诸如此类的根本不存在的二级域名也照样可以成功301跳转回网站首页,是不是有点酷?嘿嘿,当然类似的技巧仅仅是能留住一些流量,从侧面带来一些可能的机会,毕竟有总比没有好,对吧。
