最近给工作室网站加载了社会化分享功能,一开始选择的是国外知名的AddThis的分享功能,经测试在国外网络环境里边,载入速度和稳定性等方面表现非常完美,可惜在大陆的网络环境下,由于众所周知的原因,部分分享图标,如facebook,twitter等始终是出于网页重置的状态,尽管将这个代码放到了footer介于</body>之前的最低端了,不影响网页载入完整了,但总归看着载入不完整的界面感觉别扭,于是想到了一个折中的办法,何不通过检测浏览器的优先语言设置来区别性的载入不同的社会化分享代码呢?
国内的分享代码首选就是模仿国外AddThis的JiaThis,这个网站连域名都是模仿了国外的域名,不过总体来说做得也还算不错了,载入速度也有保障,还带统计分析功能,因此决定通过检测浏览器语言设置,凡是中文语言的一律载入国内的JiaThis的分享代码,其他则载入国外的AddThis代码,这样区别对待以后,网站将对不同的受众群体提供两套的社会化分享体系,当然也许有人会说这种方法不是很科学,难道在大陆的同胞就不可以用英文的浏览器?当然是绝对存在这种情况的,不过如果在大陆的用户用的是英文的浏览器,一般来说,要么就是老外在国内工作,要么就是在外企工作的人员,每天都必须用外语来工作,这几种类型都是接触国外站点特别频繁的情况,他们不可能没有属于自己的VPN专线,也就是说他们访问国外的网站应该不会有任何障碍,因此展示AddThis社会化分享代码对他们来说也很流畅。
通过上述解释,大家已经了解到了这种方法的可行性和实用性,那么言归正传,我们给WordPress模版的footer.php页面里边介于</body>前面的位置插入如下代码:
<?php if (is_front_page() || is_single()) : ?>
<?
$lang = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2);
if ($lang == "zh") :
include(TEMPLATEPATH . '/jiathis-code.php');
else :
include(TEMPLATEPATH . '/addthis-code.php');
endif;
?>
<?php endif; ?>
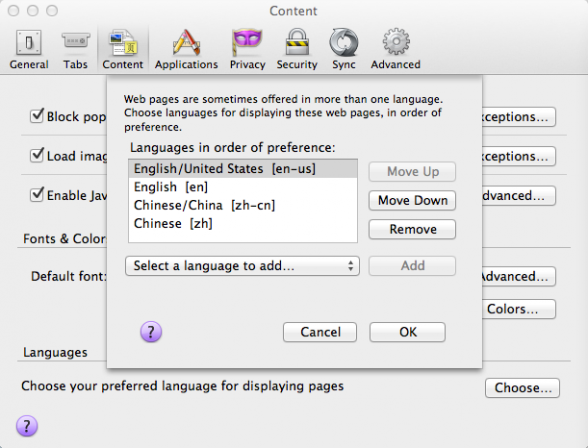
以上代码简单说明一下:第一行做了一下判断,仅仅首页或者文章详情页面才插入社会化分享代码,当然这里可根据你的实际情况来做选择,也可以设置所有页面都插入分享代码,只不过类似联系我们之类的页面实在想不出来社会化分享代码有什么作用,第二行的代码的作用就是检测浏览器里边的语言设置,注意这里的语言设置不是指浏览器的语言,比如装的是中文版的Firefox还是英文版,而是指浏览器设置菜单里边的语言优先级设置,以Firefox为例截图如下:
再后边的代码相信大家很容易都看得懂,仅仅解释一下$lang == “zh”这个,为什么没有写具体的zh-cn之类的呢?可以严格的区分大陆和台湾香港之类的,经测试zh-cn识别得不是很好,于是直接做一个最大范围的zh判断,也就是凡是中文类的不管繁体还是简体一律载入国内的分享代码,经检测完美实现。